1.19. Как вставить веб-карту на свой веб-сайт¶
Все веб-карты, созданные на nextgis.com, могут быть легко встроены в свой сайт.
Примечание
Эта функциональность доступна только для пользователей планов Mini и Premium.
Для встраивания:
Откройте веб-карту
Нажмите на вкладку «Поделиться» на левой боковой панели
При необходимости настройте ширину и высоту карты и другие параметры.
Скопируйте код
Вставьте код на свой сайт.

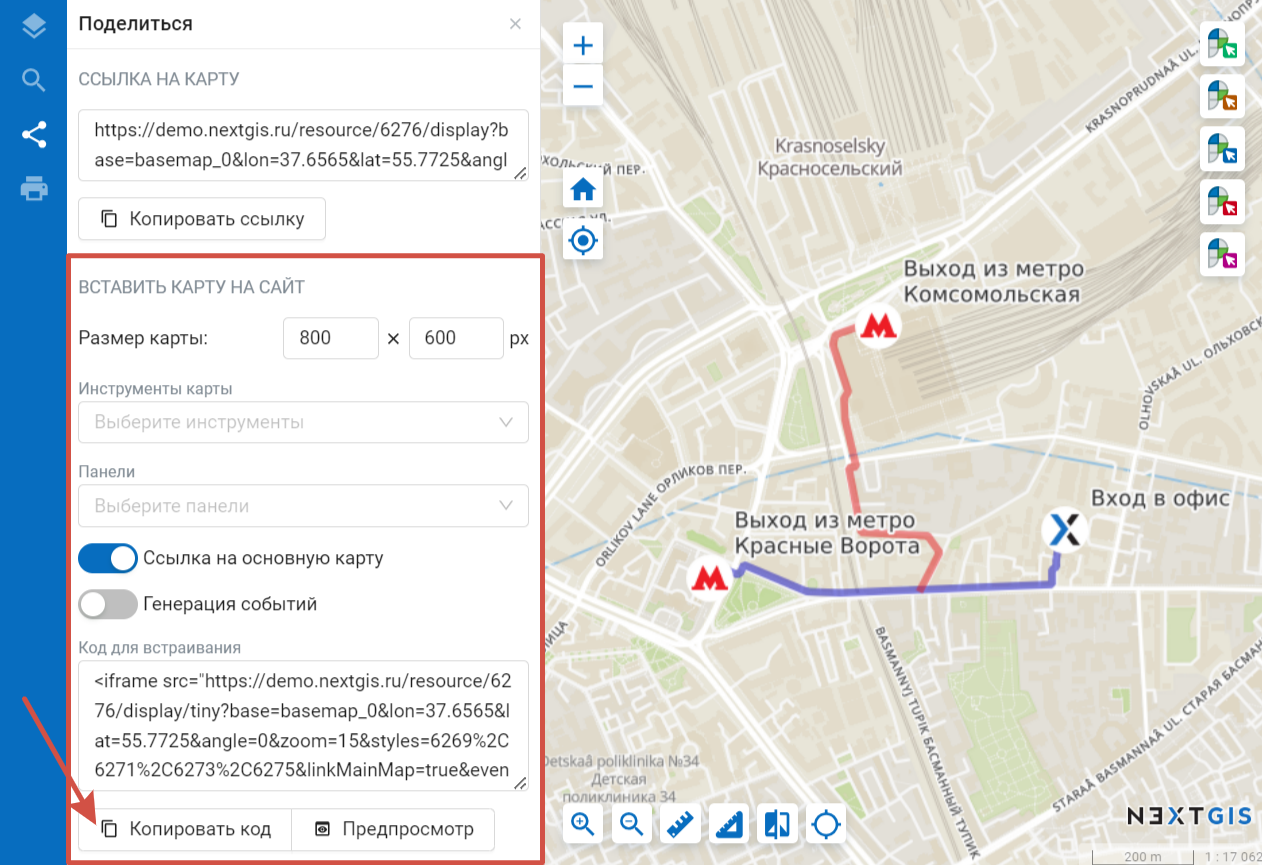
Рис. 1.94. Панель встраивания веб-карты на сайт¶

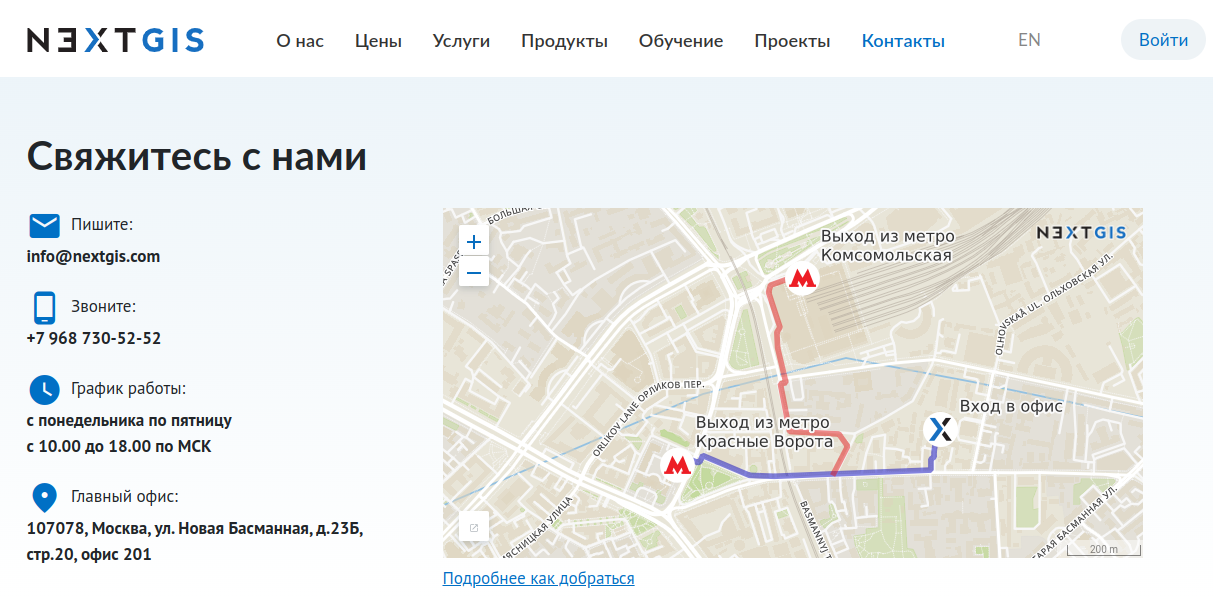
Рис. 1.95. Пример встроенной на сайт веб-карты¶
Для предварительного просмотра встроенной веб-карты перед её публикацией доступен Предпросмотр.
1.19.1. Настройки встраивания¶
Размер карты - указывается в пикселях.
Ссылка на основную карту - для перехода с сайта на страницу карты в Веб ГИС.
Генерация событий - для интеграции и программного взаимодействия с iframe.
Также можно встроить карту с дополнительными иснтрументами и панелями, что позволит, например, включать и отключать слои.
Инструменты, которые могут быть доступны на встроенной карте:
идентификация объектов;
измерение площади и расстояния;
координаты курсора и охвата;
линейка масштаба;
начальный охват;
определение местоположения;
приближение и отдаление;
числовой масштаб.
Также можно настроить, какие панели будут доступны на карте:
описание;
слои;
поиск.
Если выбрано несколько панелей, в меню «Активная панель» одну из них можно выбрать в качестве начальной или настроить, чтобы карта открывалась со свернутыми панелями.
Все настройки зашиваются в единый код.

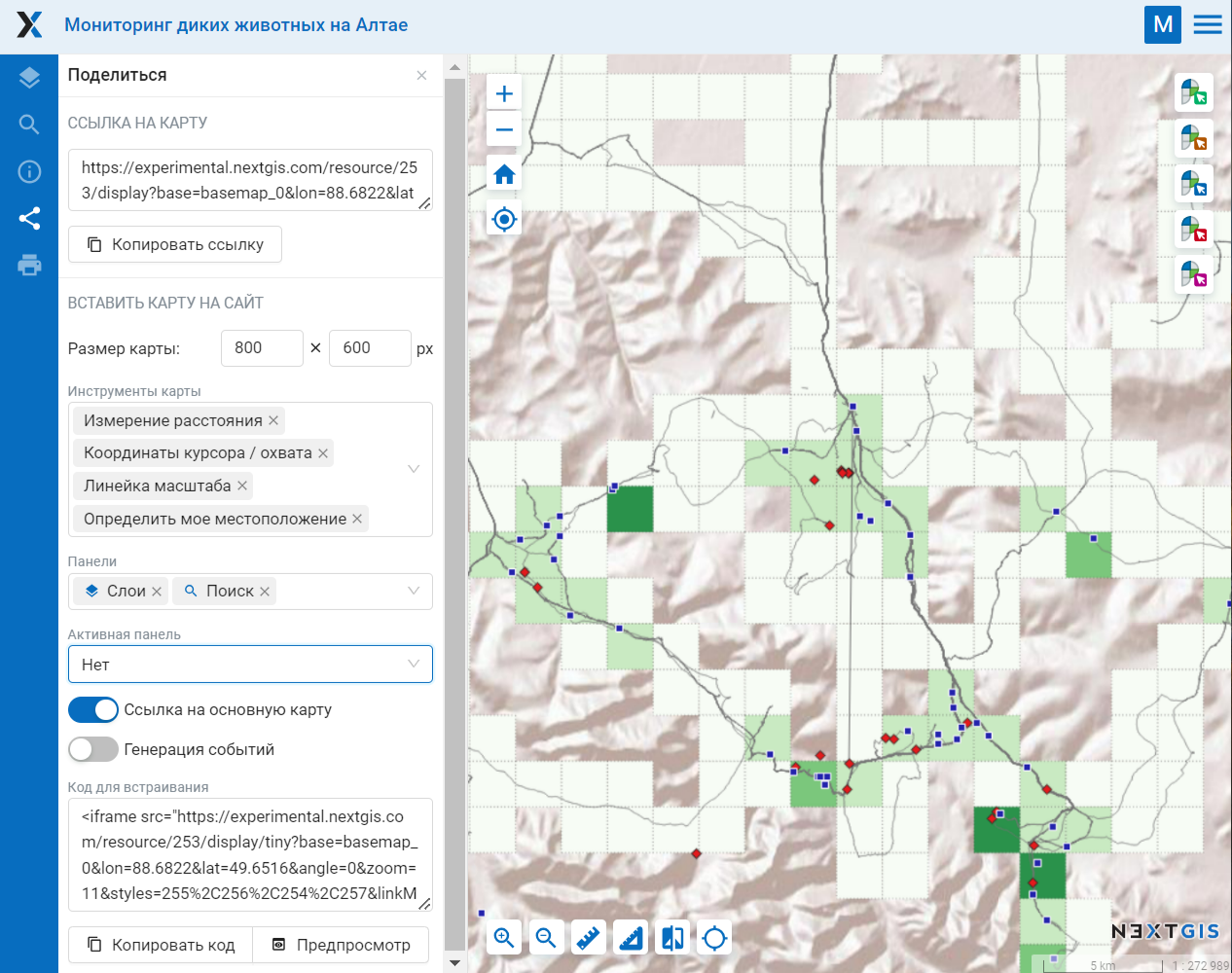
Рис. 1.96. Настройки встраивания веб-карты¶
Если вы разработчик, то ознакомьтесь с набором библиотек code.nextgis.com и описанием NGW API.
1.19.2. Как дать ссылку на объект веб-карты¶
С помощью специально сгенерированных GET-запросов можно поделиться ссылкой на конкретный объект веб-карты в конкретном слое. Ссылка будет открываться в географическом контексте, который вы можете настроить через веб-карты.
Вам понадобится только создать соответствующие ссылки в соответствующих информационных системах, переходя по которым пользователь сразу будет попадать на карту с искомым объектом и необходимым контекстом.
Такую ссылку может автоматически генерировать ваша связанная с NextGIS Web система.
Рассмотрим работу таких ссылок на примере:
https://demo.nextgis.ru/resource/6144/display?panel=layers&hl_lid=6145&hl_attr=NID&hl_val=12&zoom=11
https://demo.nextgis.ru/resource/6144/display?panel=layers – «чистая» ссылка на веб-карту;
hl_lid – ID слоя;
hl_attr – атрибут слоя (название поля атрибутов, из которого берётся значение);
hl_val – значение атрибута;
zoom – степень приближения к объекту (выражен в числах, наименьше значение 1 означает максимальное отдаление).

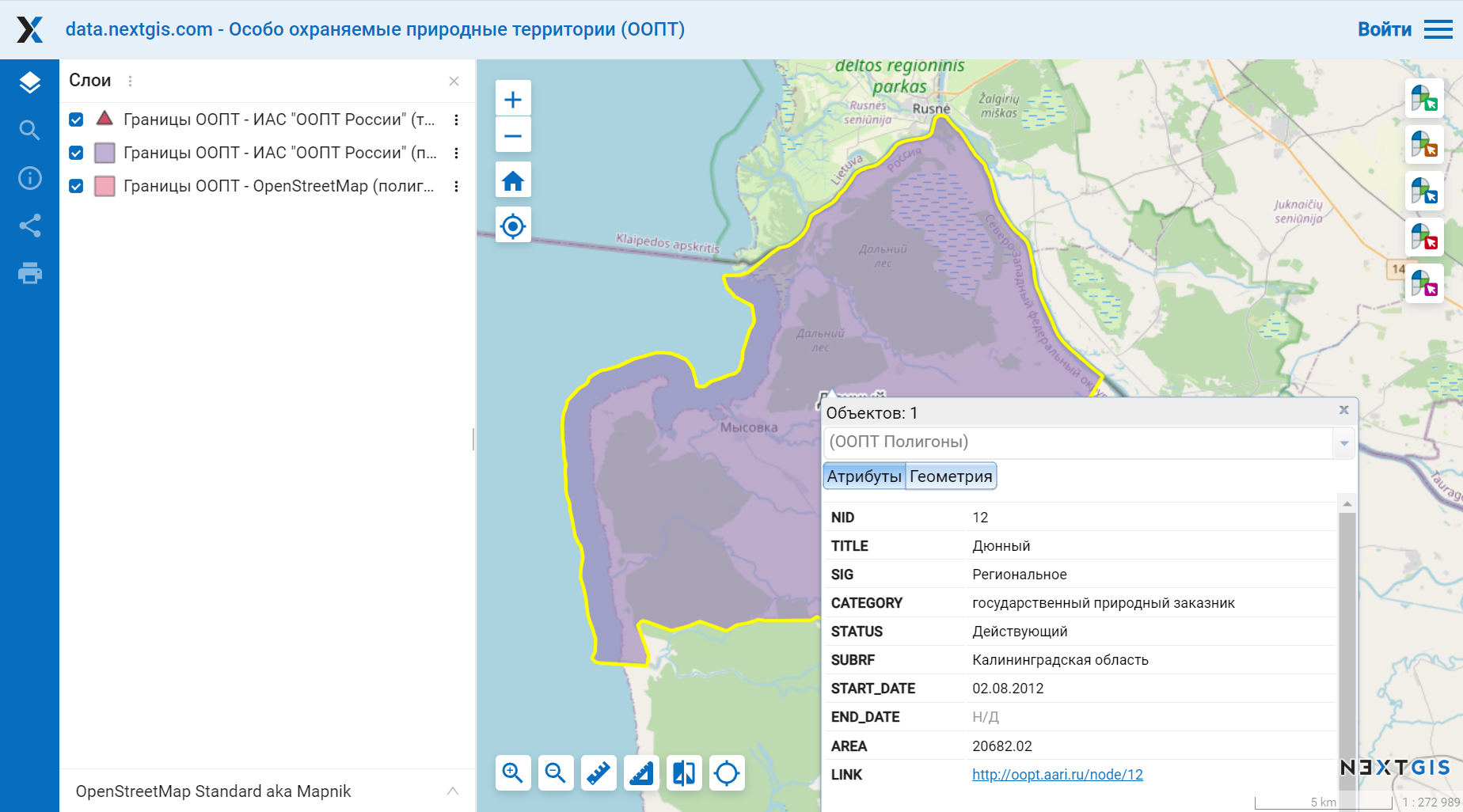
Рис. 1.97. Карта, открывающаяся по ссылке¶
Можно создать такую ссылку и вручную (подробнее).