5.10. Стили¶
Стили служат для описания способов визуализации геоданных и являются одним из ресурсов NextGIS Web. Именно стиль добавляется на карты для представления на ней геоданных.
Стиль связан с конкретным слоем, поэтому пункта «Стиль» в основном списке ресурсов нет. Для создания стиля необходимо сначала зайти в ресурс слоя, для которого он создаётся.
Для векторного слоя можно создать стиль:
пользовательский, задав параметры стиля в интерфейсе;
создав копию другого ресурса стиля.
Для растрового слоя можно создать стиль:
из файла - в формате QML или SLD;
пользовательский - задав настройки каналов в интерфейсе;
создав копию другого ресурса стиля.
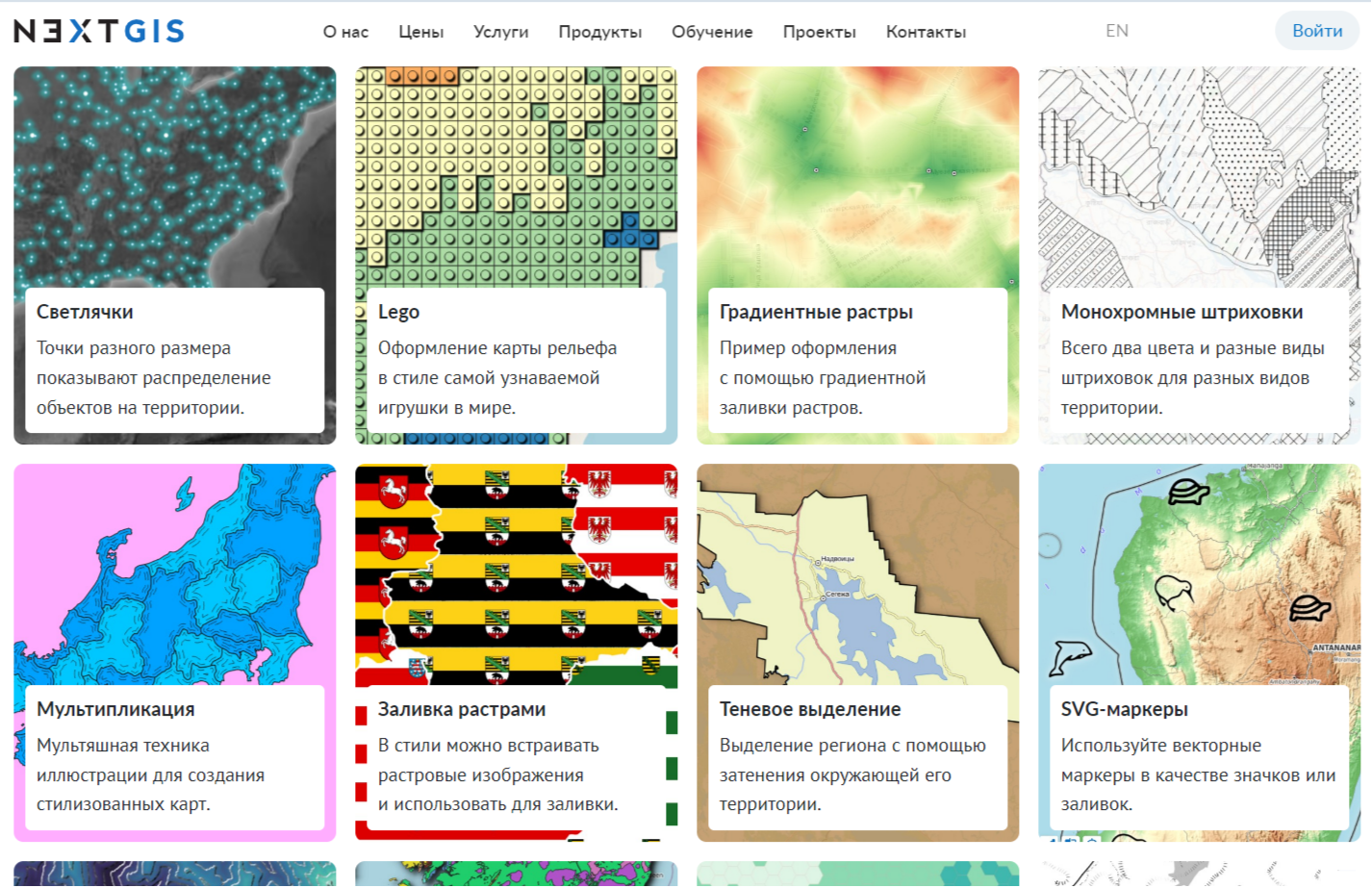
Примеры стилей можно посмотреть в нашей Галерее картографических стилей. Посмотреть видео о ней можно на youtube, rutube.

Рис. 5.118. Галерея стилей¶
5.10.1. Форматы¶
Сейчас NextGIS Web поддерживает две библиотеки рендеринга: QGIS и Mapserver.
У стиля QGIS гораздо больше настроек и несколько варинатов содания.
Стиль Mapserver можно писать в текстовом виде.
5.10.2. Векторный стиль QGIS¶
Зайдите в ресурс слоя, для которого хотите создать стиль.
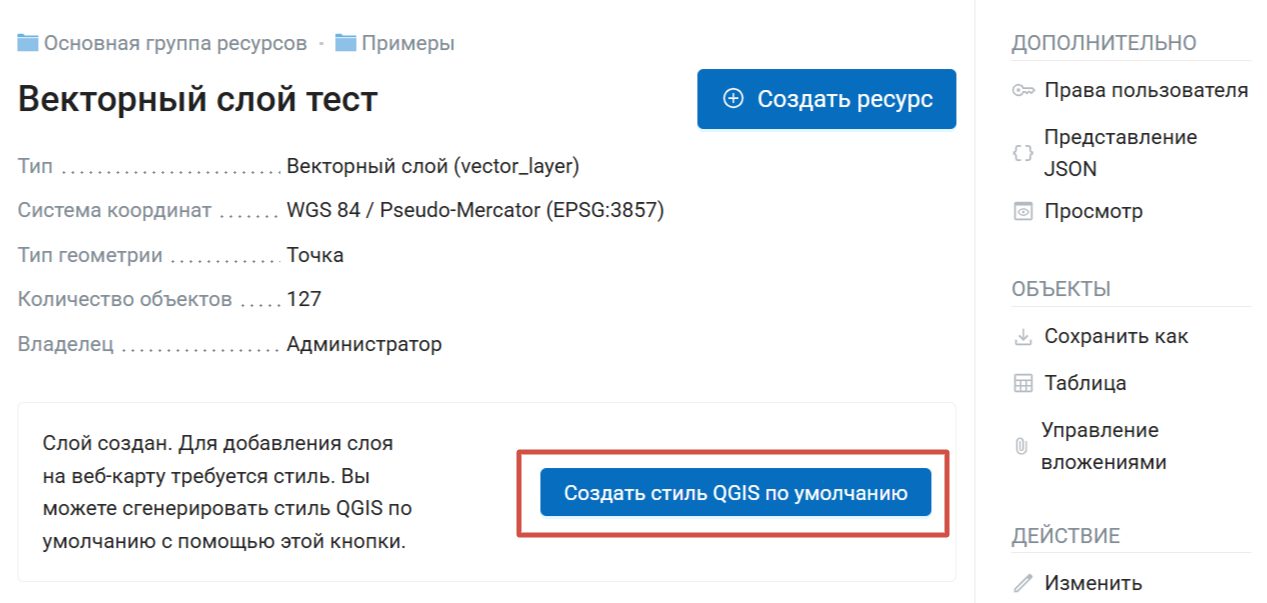
Для того, чтобы создать стиль QGIS с настройками по умолчанию, достаточно нажать кнопку на странице слоя.

Рис. 5.119. Создание стиля QGIS по умолчанию¶
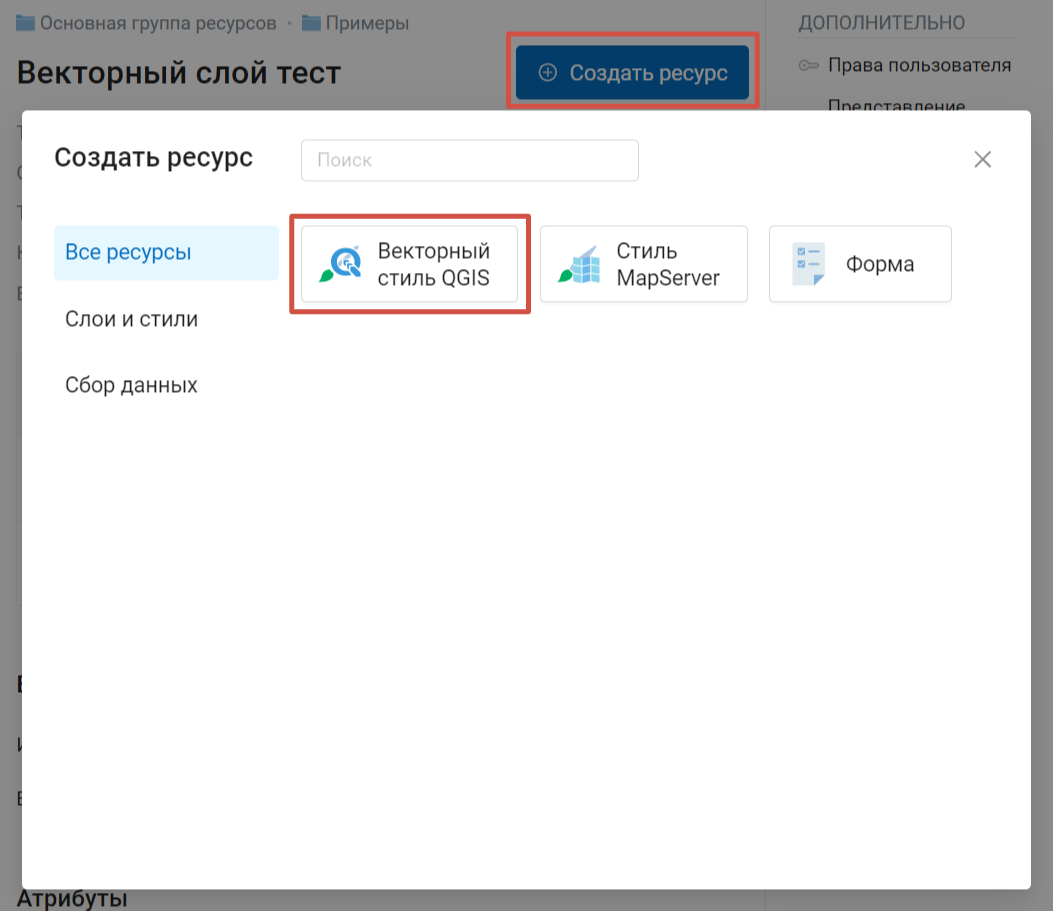
Если вы хотите настроить создаваемый стиль, то нажмите кнопку Создать ресурс и выберите тип ресурса «Векторный стиль QGIS» (см. Рис. 5.120.).

Рис. 5.120. Выбор стиля QGIS¶
После выбора «Векторный стиль QGIS» откроется диалог создания ресурса.
Вы можете загрузить файл стиля или создать простой векторный стиль самостоятельно.
Стиль QGIS из файла¶
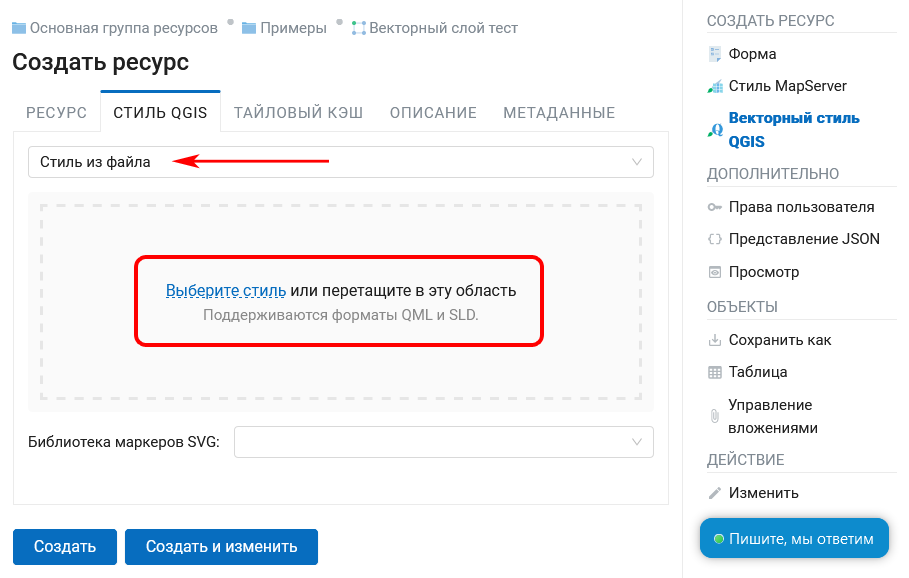
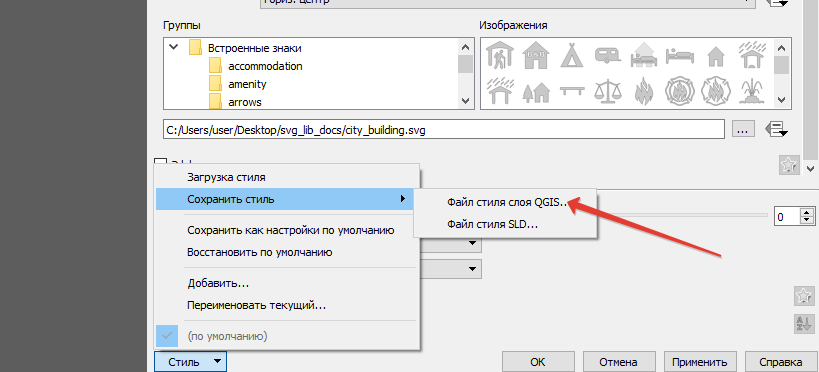
Для того, чтобы загрузить готовый стиль, на вкладке Стиль QGIS необходимо выбрать QML-файл стиля на устройстве или перетащить его в эту область (см. Рис. 5.121.).

Рис. 5.121. Загрузка файла QML¶
На вкладке «Ресурс» вы можете задать пользовательское наименование стиля. Можно также ввести описание и метаданные на соответствующих вкладках. Настройки тайлового кэша подробно описаны в данном разделе.
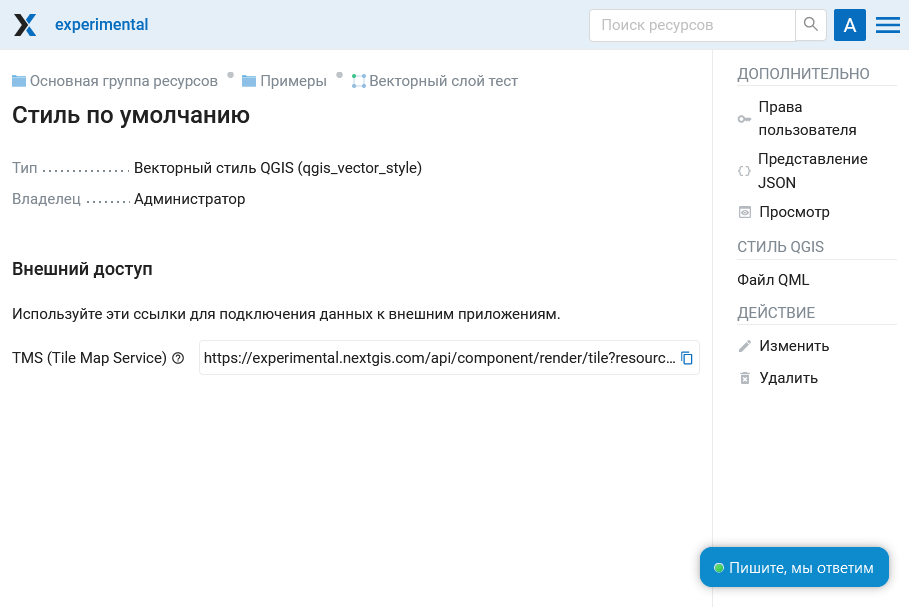
После загрузки файла QML нажмите на кнопку «Создать». После обработки запроса откроется окно ресурса QGIS стиля (см. Рис. 5.122.).

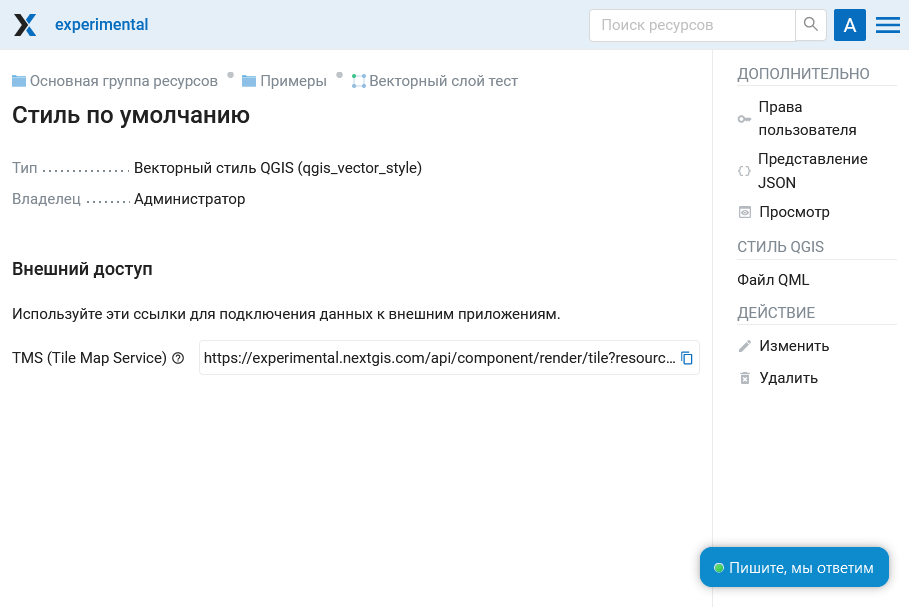
Рис. 5.122. Созданный ресурс QGIS стиля¶
Загруженный файл QML стиля можно заменить.
SVG-маркеры¶
Для добавления своего значка в стиль для слоя NextGIS Web есть следующие варианты:
Встроить файл в стиль в QGIS.
Посмотреть видео на youtube, rutube.
Разместить файл в интернете и поставить его URL в качестве пути к значку SVG.
Добавить маркер через библиотеку маркеров SVG в своей Веб ГИС.
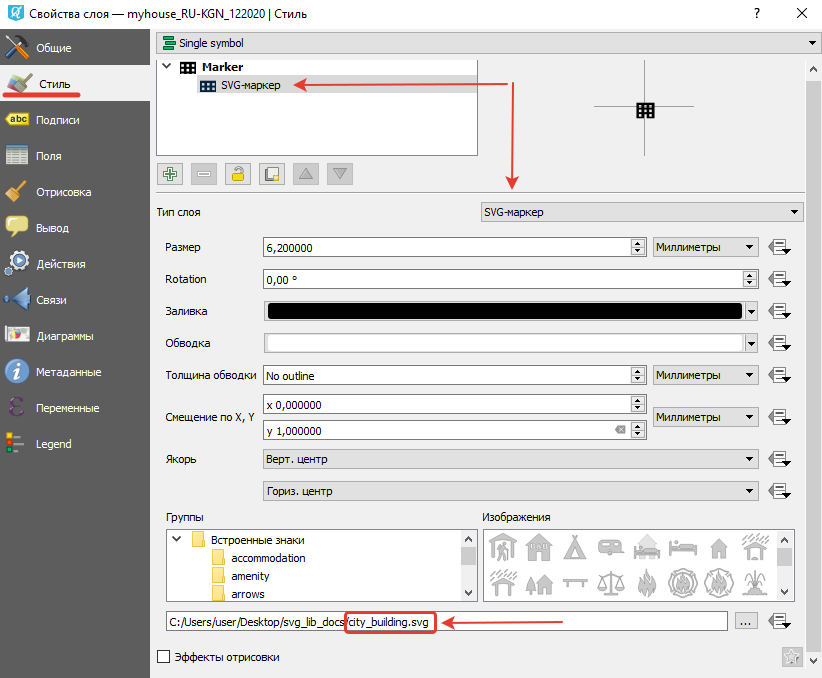
Для создания стиля, использующего SVG-маркеры из библиотеки, необходимо в QGIS указать в свойствах слоя тип SVG-маркер и прописать полный путь до файла на машине (см. Рис. 5.124.). Название файла должно совпадать с тем, что загружен в ресурс Библиотека маркеров SVG, который пользователь выбирает при загрузке файла QML.

Рис. 5.123. Сохранение QML-файла в NextGIS QGIS¶

Рис. 5.124. Настройка свойств стиля в NextGIS QGIS¶
Библиотека маркеров SVG¶
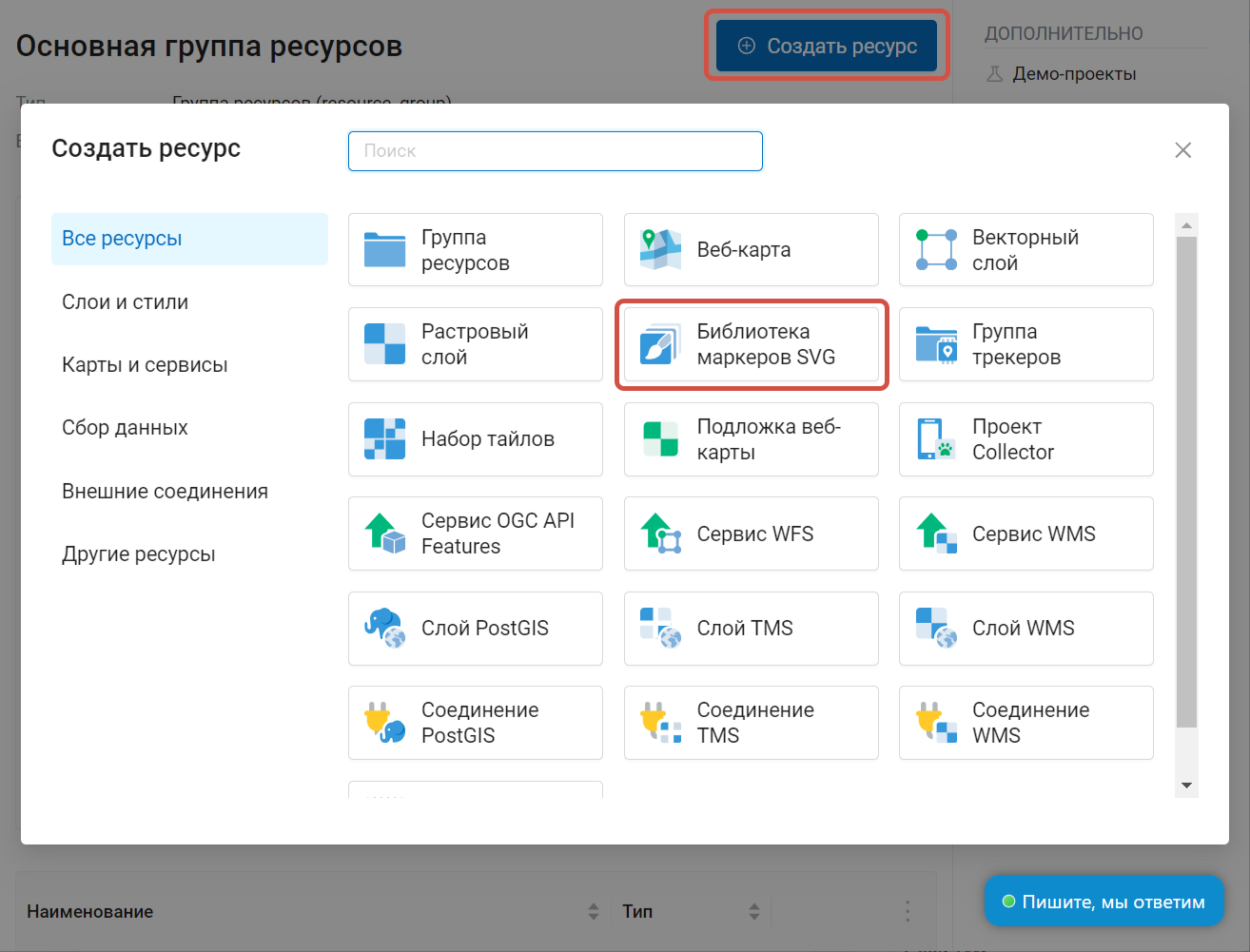
Ресурс позволяет создавать библиотеки SVG-иконок (маркеров) для их последующего отображения на веб-карте с помощью QGIS стилей векторных слоев. Нажмите кнопку Создать ресурс и выберите во всплывающем окне тип ресурса Библиотека маркеров SVG (см. Рис. 5.125.).

Рис. 5.125. Выбор типа ресурса Библиотека маркеров SVG¶
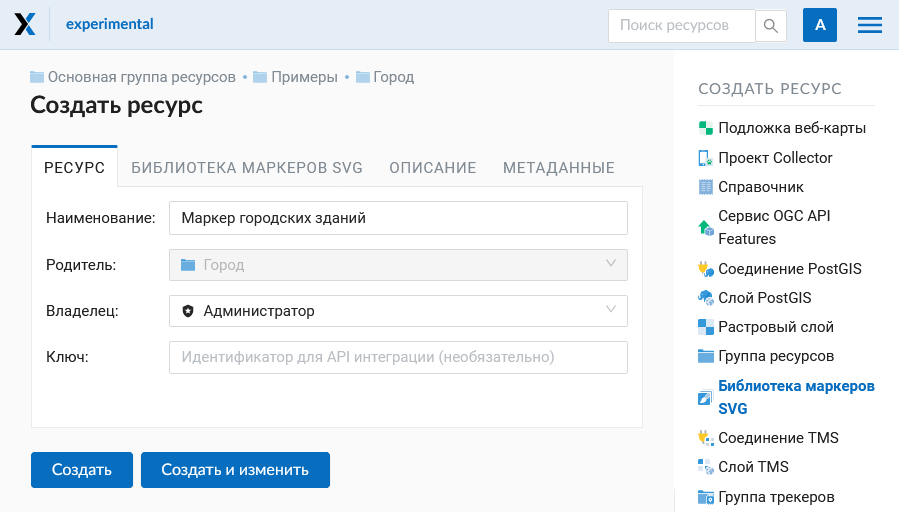
Откроется окно создания ресурса. На первой вкладке введите название ресурса маркеров (см. Рис. 5.126.).

Рис. 5.126. Название ресурса Библиотеки маркеров SVG¶
При необходимости добавьте описание и метаданные на соответствующих вкладках. Как правило, метаданные используются для разработки сторонних приложений с помощью API.
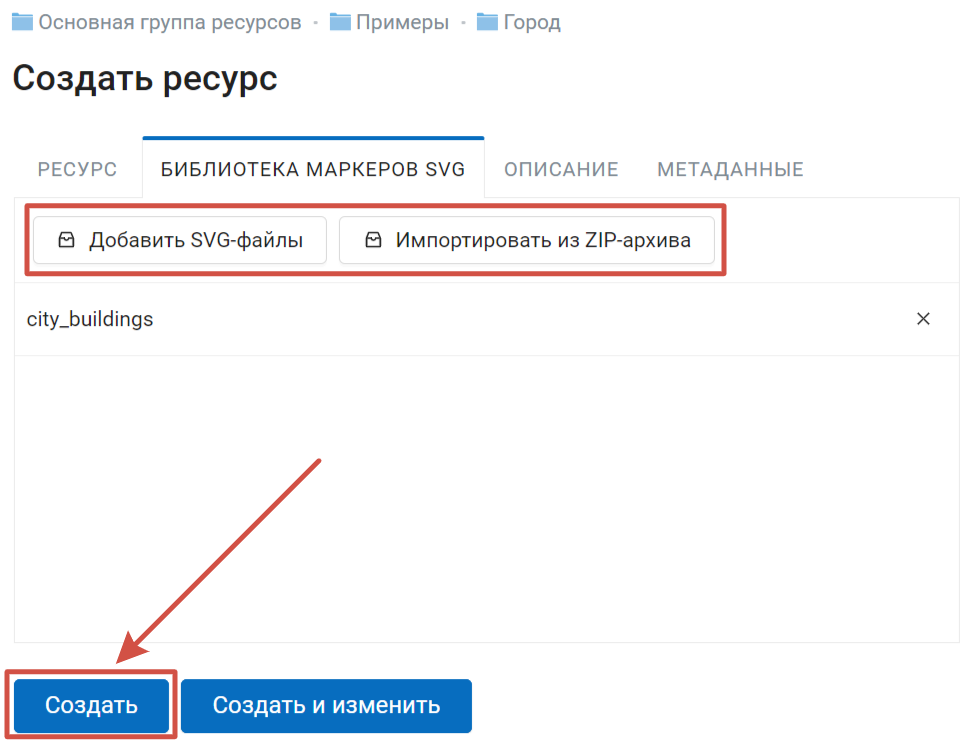
На вкладке «Библиотека SVG маркеров» необходимо загрузить SVG-маркеры с вашего устройства (см. Рис. 5.127.). Маркеры можно загрузить как отдельными файлами, так и ZIP-архивом. В архиве не должно быть ничего, кроме маркеров.

Рис. 5.127. Загрузка SVG-маркеров¶
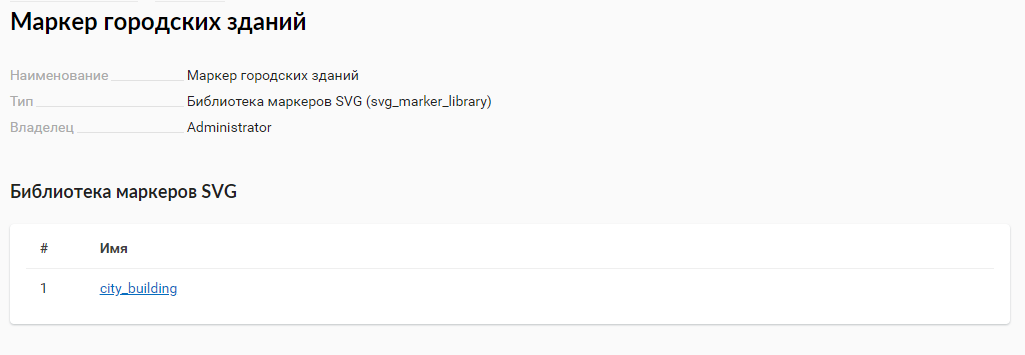
После загрузки всех иконок в библиотеку они отобразятся списком с именами файлов. Для завершения создания ресурса необходимо нажать кнопку Создать.

Рис. 5.128. Список загруженных в библиотеку SVG-маркеров¶
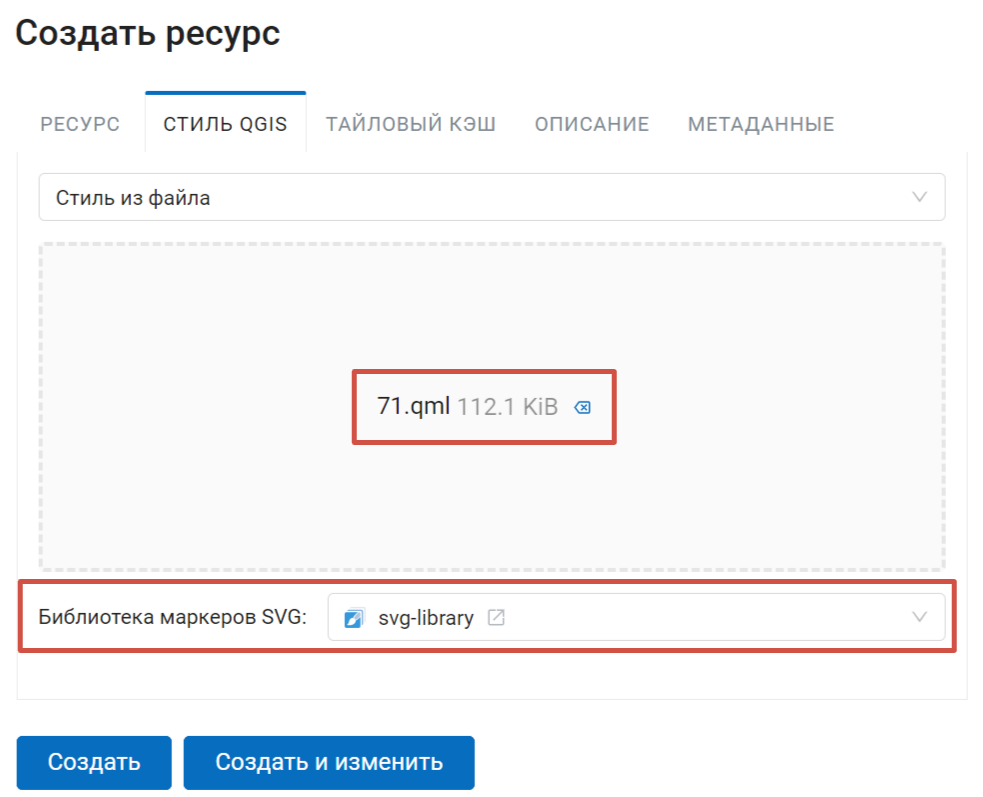
Затем создайте в Веб ГИС стиль, добавив в него ранее созданную библиотеку маркеров:

Рис. 5.129. Создание стиля с использованием библиотеки маркеров¶
SVG-маркеры также можно встроить в стиль QGIS, тогда не будет необходимости в создании отдельного ресурса библиотеки.
Пользовательский стиль QGIS¶
Если вы хотите самостоятельно создать простой векторный стиль, выберите в выпадающем меню «Пользовательский стиль». Доступные настройки зависят от типа геометрии слоя. Можно настроить:
Форму символа (для точечных слоев): круг, квадрат, треугольник, звезда, крест;
Размер символа (для точечных слоев). Можно ввести с клавиатуры или увеличить/уменьшить стрелочками;
Ширину контура;
Цвет и прозрачность заливки и контура. Можно выбрать пипеткой, настроить ползунками или ввести значения в системе HEX, HSB или RGB;
Характер линии/контура полигона: сплошная линия, пунктир, точечный пунктир, переменный пунктир (можно настроить комбинацию из штрихов и пропусков разной длины).

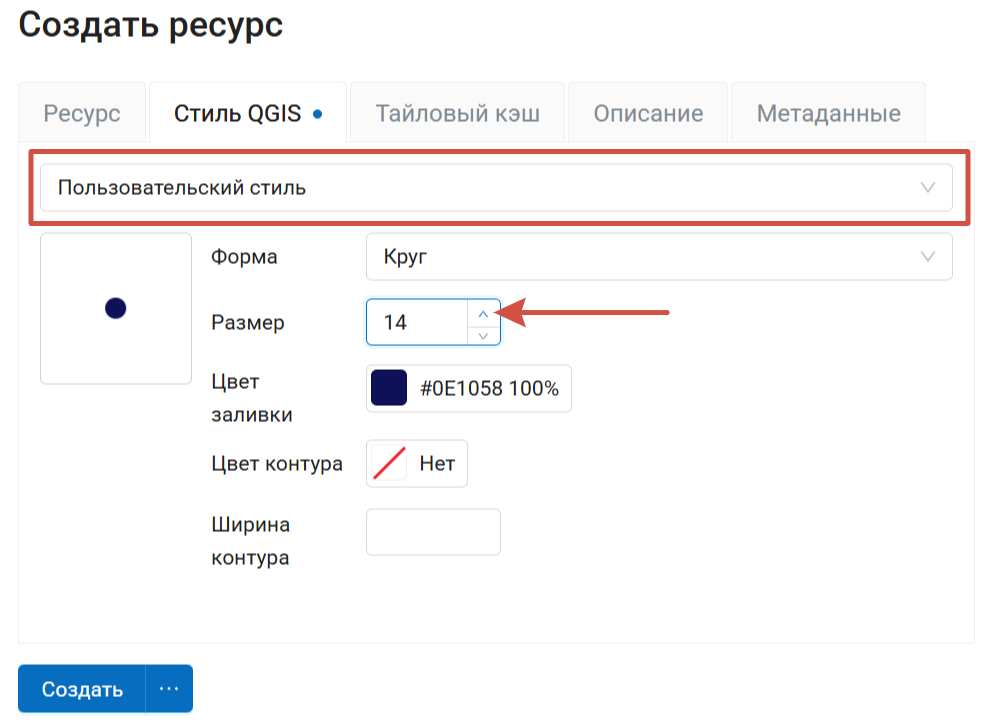
Рис. 5.130. Настройка пользовательского стиля для точечного слоя¶

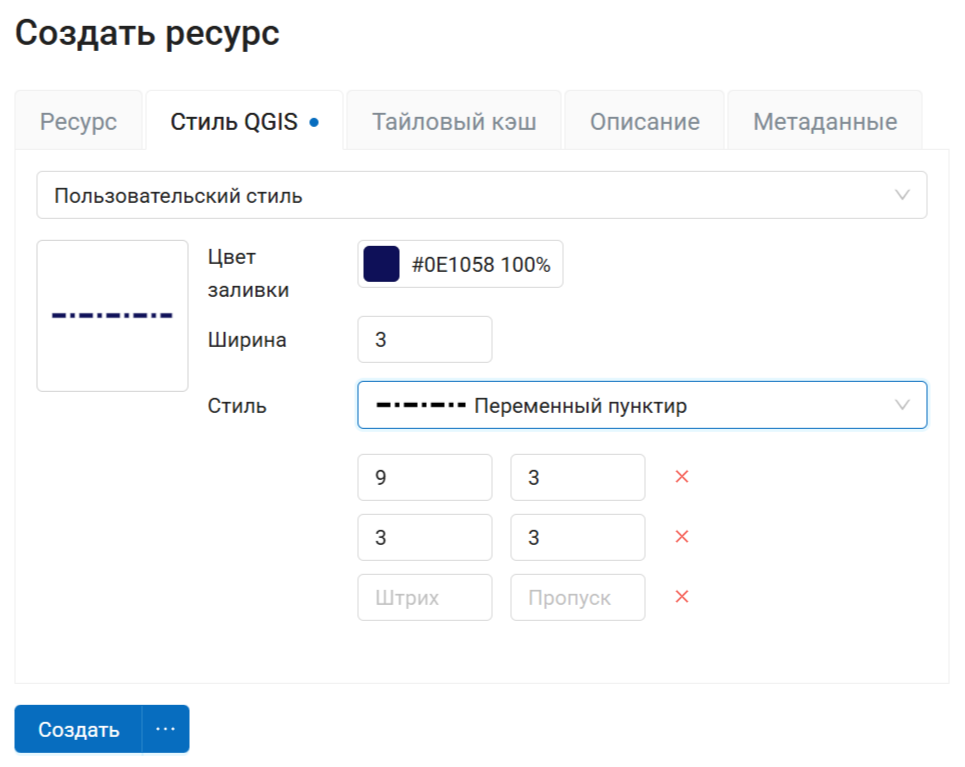
Рис. 5.131. Настройка пользовательского стиля для слоя линий¶

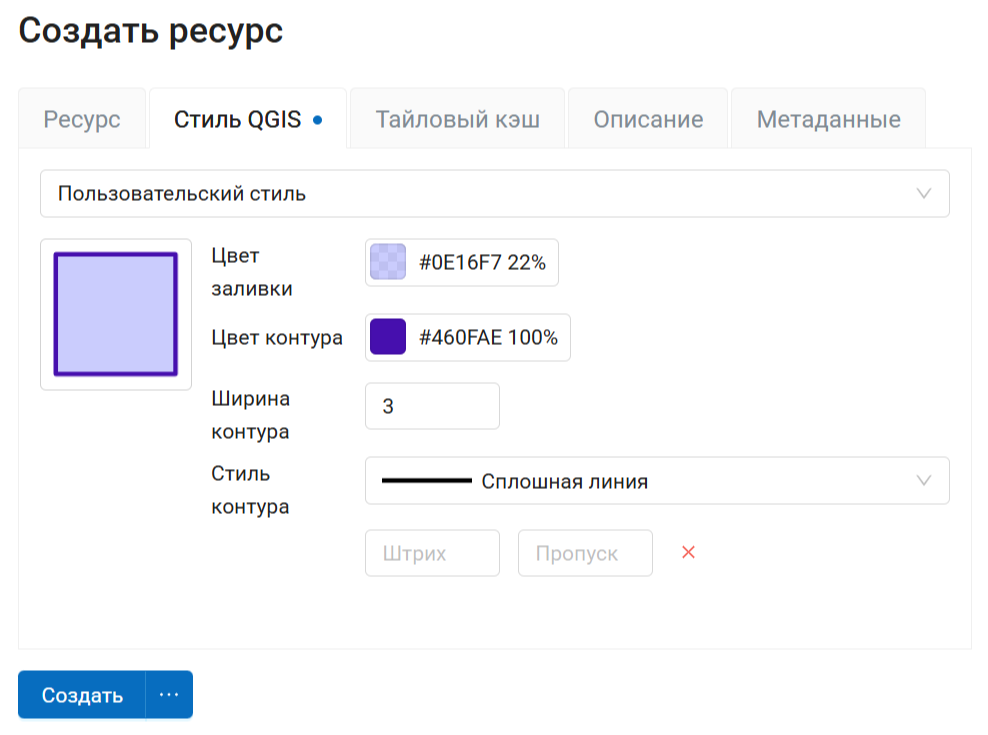
Рис. 5.132. Настройка пользовательского стиля для слоя полигонов¶
На вкладке «Ресурс» вы можете задать пользовательское наименование стиля. Можно также ввести описание и метаданные на соответствующих вкладках. Настройки тайлового кэша подробно описаны в данном разделе.
Задав нужные параметры, нажмите на кнопку «Создать». После обработки запроса откроется окно ресурса QGIS стиля (см. Рис. 5.133.).

Рис. 5.133. Созданный ресурс QGIS стиля¶
Процесс создания пользовательского стиля также представлен на видео:
Созданный стиль QGIS можно редактировать.
5.10.3. Редактирование стиля QGIS¶
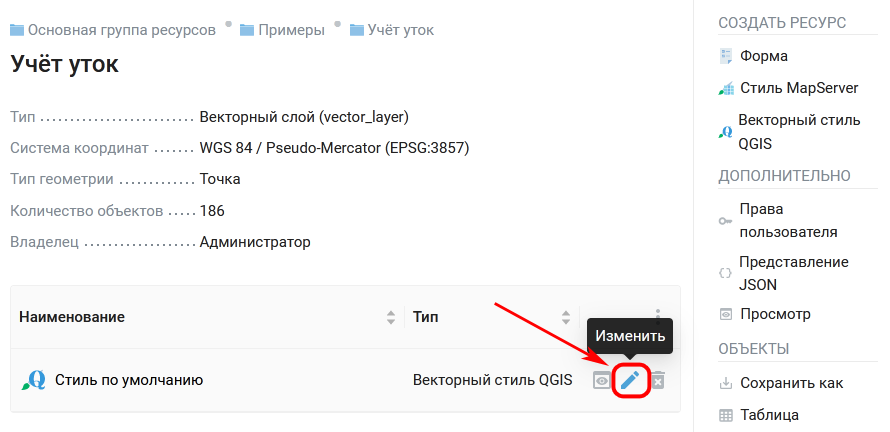
Для того, чтобы изменить стиль, нажмите на иконку карандаша справа от стиля в списке ресурсов.

Рис. 5.134. Вызов окна редактирования¶
В открывшемся окне вы можете заменить стиль, загрузив новый со своего устройства. Для этого нужно на вкладке «Стиль QGIS» в выпадающем меню выбрать «Стиль из файла» и затем добавить файл QML или SLD и нажать Сохранить.
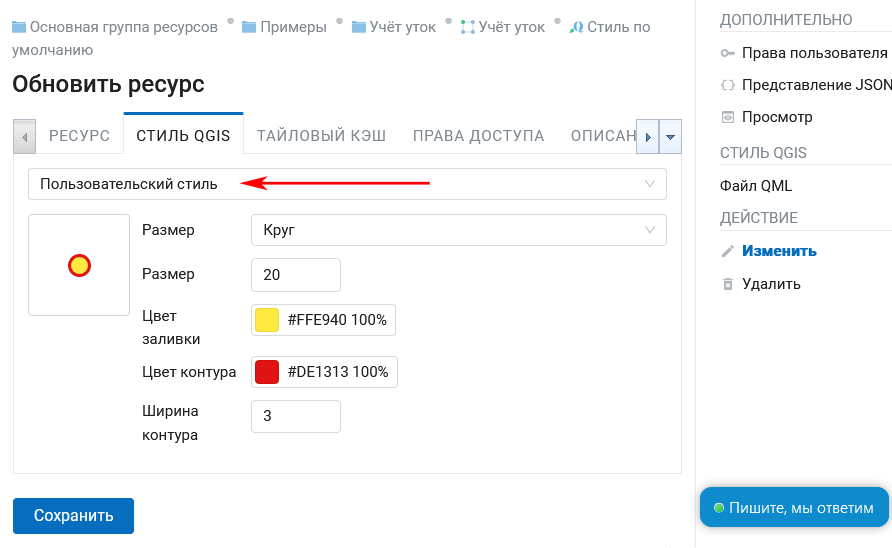
Простой векторный стиль QGIS, например, стиль по умолчанию, можно редактировать прямо в браузере.
Для этого на вкладке «Стиль QGIS» в выпадающем меню выберите «Пользовательский стиль». Вы можете настроить:
Форму символа (круг, квадрат, треугольник, звезда, крест)
Размер символа и ширину контура (можно ввести с клавиатуры или увеличить/уменьшить стрелочками)
Цвет и прозрачность заливки и контура (можно выбрать пипеткой, настроить ползунками или ввести значения в системе HEX, HSB или RGB)

Рис. 5.135. Редактирование маркера векторного стиля¶
5.10.4. Стиль Mapserver¶
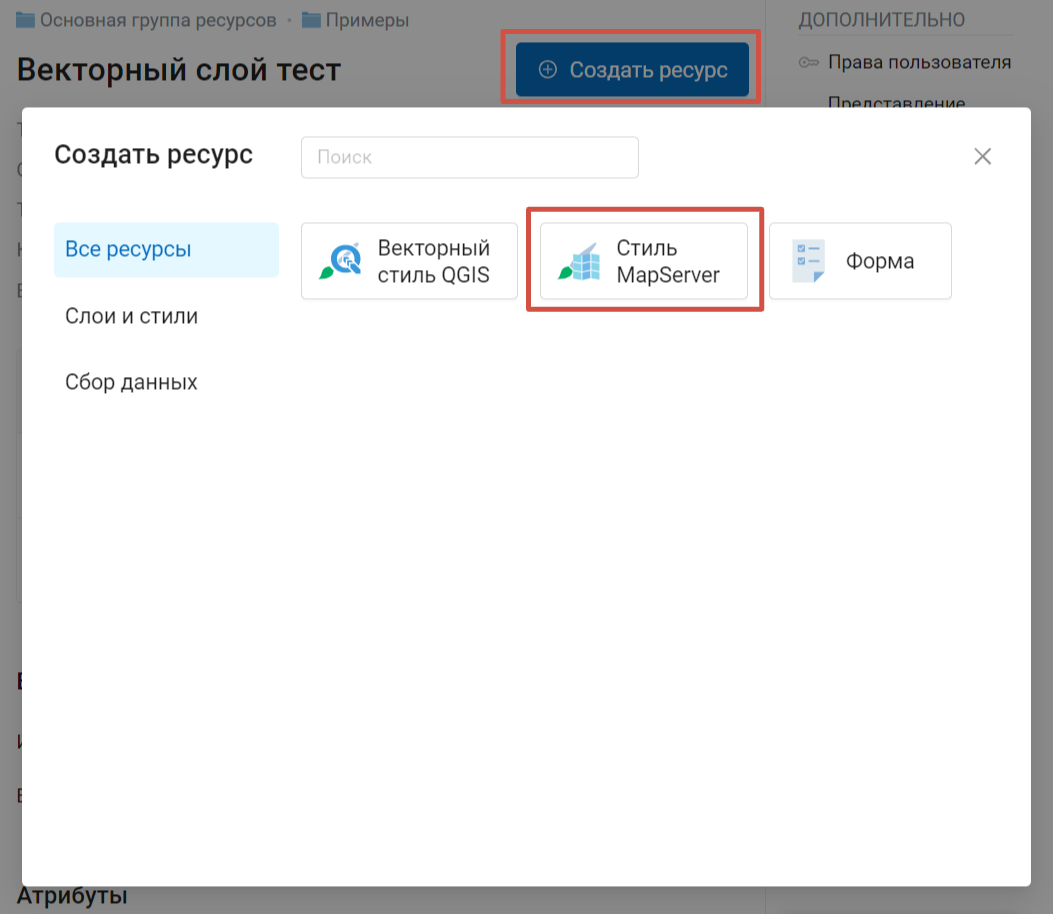
Для создания стиля MapServer необходимо сначала зайти в слой, для которого вы его создаёте. Нажмите кнопку Создать ресурс и выберите тип ресурса «Стиль MapServer».

Рис. 5.136. Выбор стиля MapServer¶
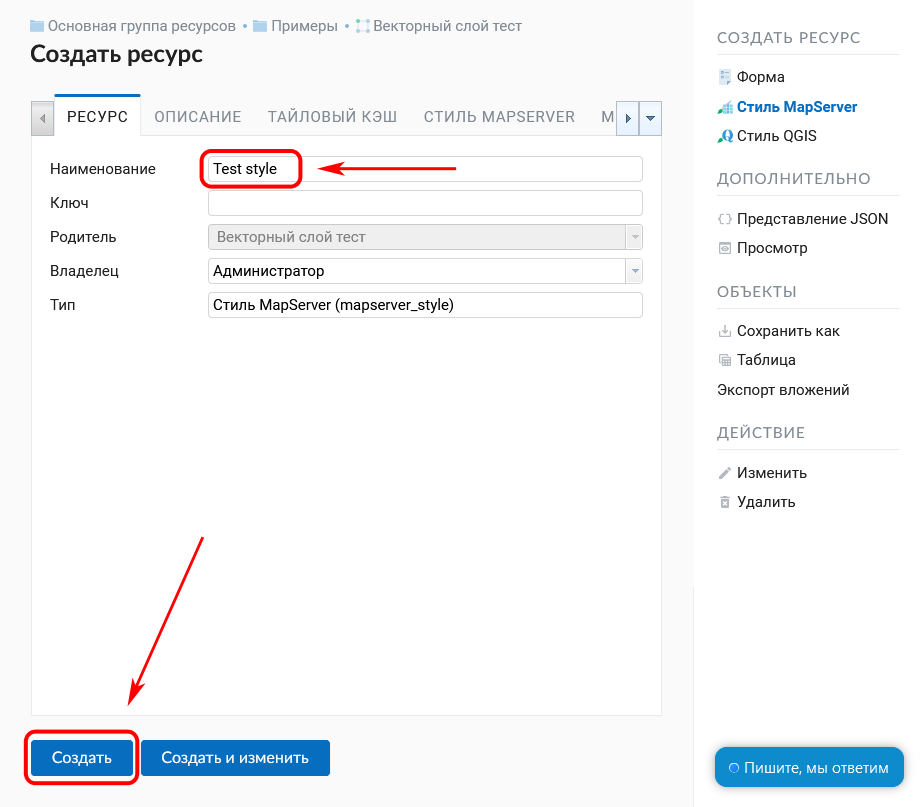
После выбора «Стиль MapServer» откроется диалог создания ресурса (см. Рис. 5.137.).
На вкладке «Ресурс» вы можете задать пользовательское наименование стиля. Можно также ввести описание и метаданные на соответствующих вкладках.

Рис. 5.137. Пользовательское наименование стиля Mapserver¶
Настройки тайлового кэша подробнее описаны в данном разделе.
Пои создании стиля будут использованы значения по умолчанию.
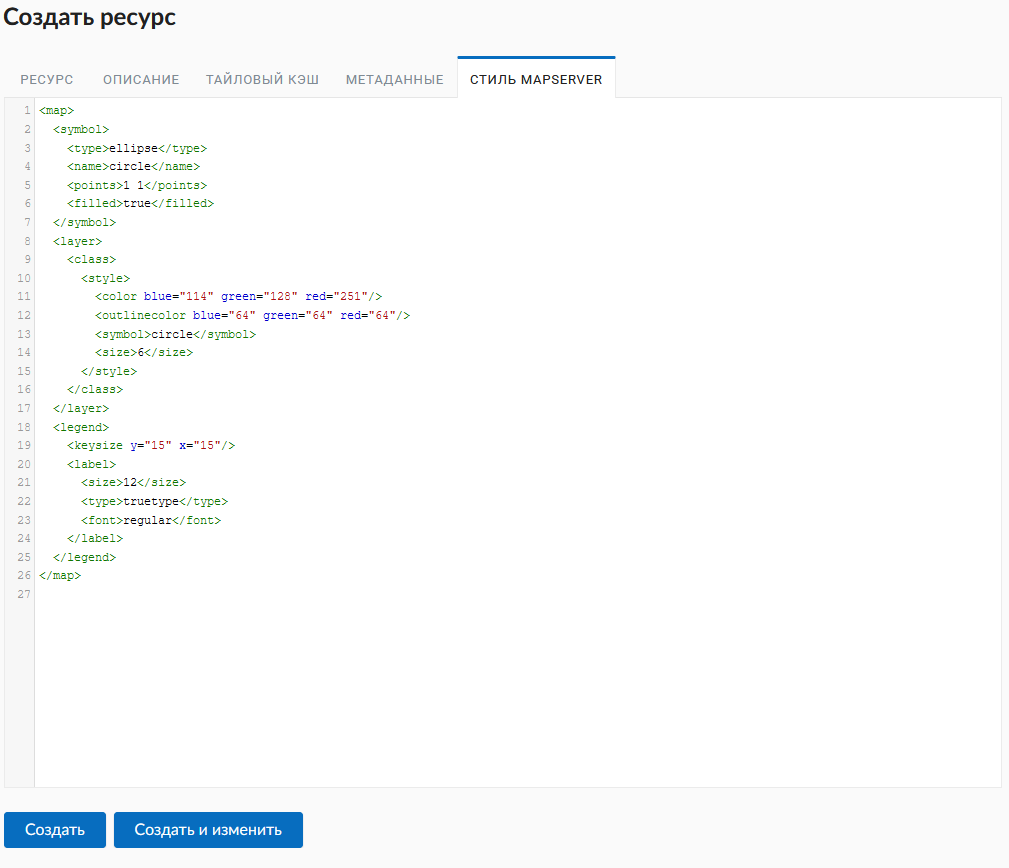
При желании на вкладке «Стиль MapServer» можно построчно ввести стиль вручную (см. Рис. 5.138.). Примеры картостилей и описание тэгов приведены в следующем разделе.

Рис. 5.138. Вкладка «Стиль MapServer»¶
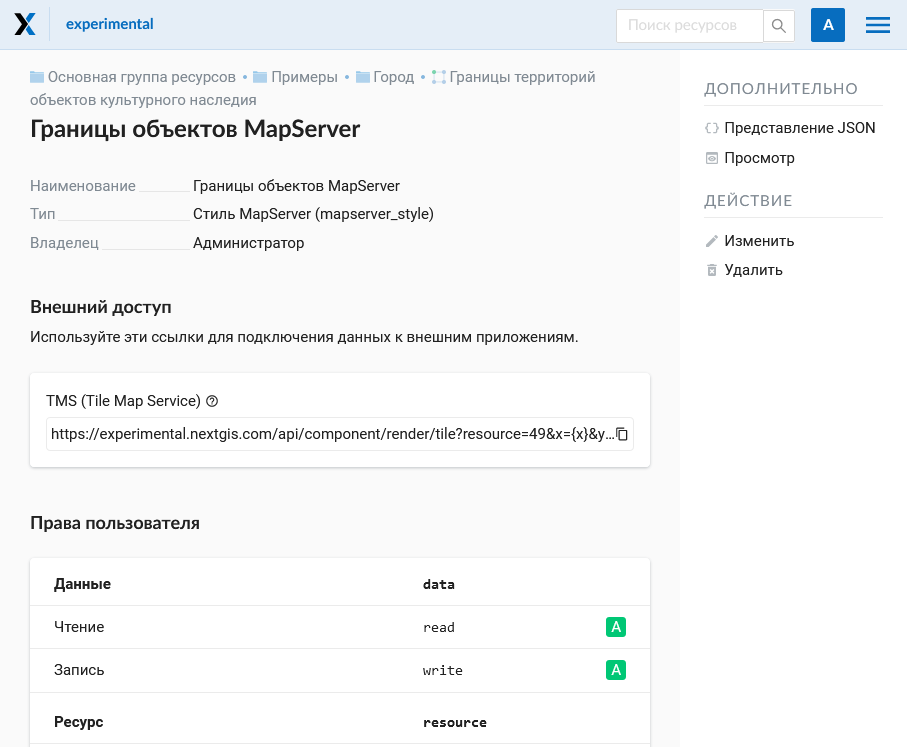
После нажатия кнопки Создать начнется процесс обработки запроса, по окончании которого откроется ресурс стиля Mapserver:

Рис. 5.139. Созданный стиль Mapserver¶
5.10.5. Тайловый кэш¶
Кэширование используется для ускорения отрисовки данных и оптимизации работы веб-карт. Оно может быть применимо для стилей векторных и растровых слоев, а также для слоев WMS и TMS.
Чтобы включить кэширование, нужно перейти на вкладку «Тайловый кэш» в соответствующем ресурсе и активировать чекбокс «Включен».
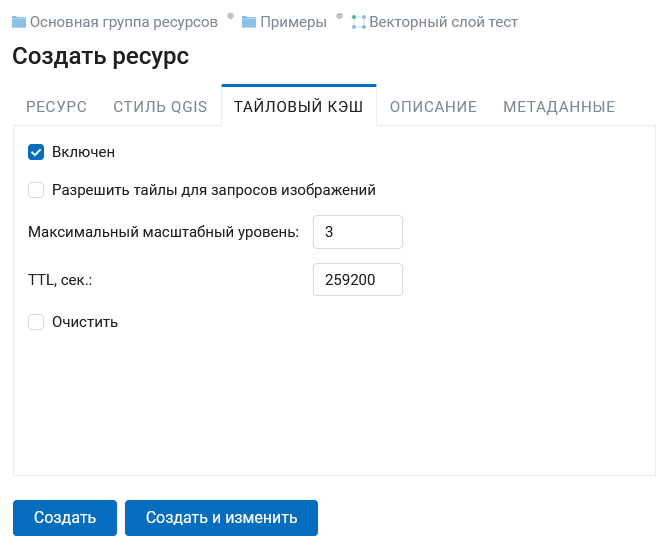
На вкладке Тайловый кэш пользователь имеет возможность задать настройки кэширования стиля (слоя для WMS и TMS) (см. Рис. 5.144.):
Включен -включение/выключение кэширования тайлов;
Разрешить тайлы для запросов изображений - при запросе изображения (не тайла) использовать закэшированные тайлы при их наличии;
Максимальный масштабный уровень - пороговое значение, выше которого обращение к кэшу не происходит, изображение карты рендерится на лету;
TTL, сек (Time to live) - “время жизни” или хранения тайлов на сервере в секундах, после которого при следующем запросе изображение будет формироваться заново. Если TTL = 0, то время хранения тайлов не ограничено;
Очистить - write only - очищает тайловый кэш при сохранении стиля.

Рис. 5.144. Настройки тайлового кэша¶
5.10.6. Стиль для растров¶
После удачной загрузки растра необходимо создать стиль для его отображения на карте. Есть несколько вариантов, как это сделать:
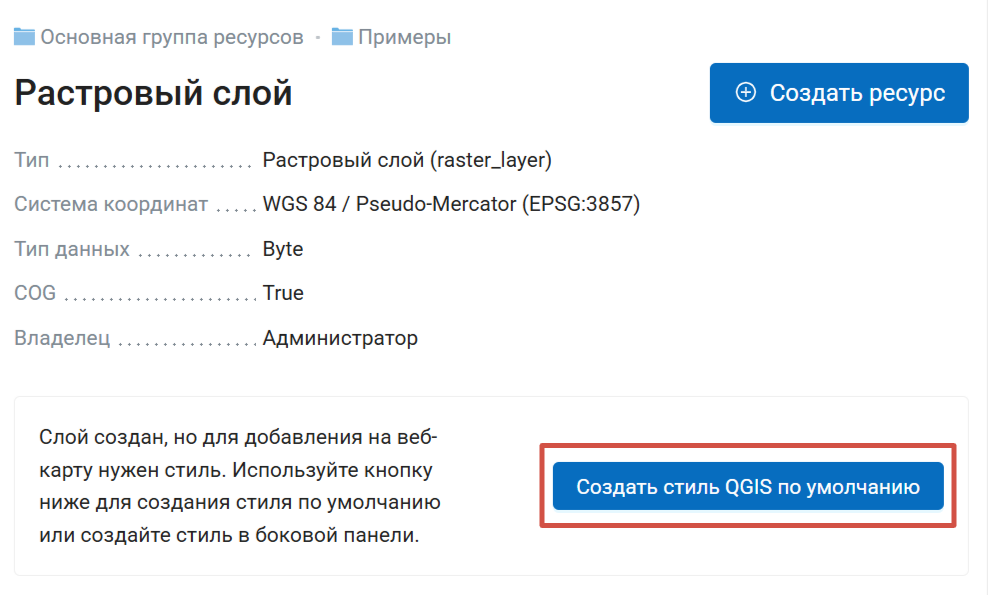
Создать стиль QGIS по умолчанию, зайдя на страницу слоя:

Рис. 5.145. Создание стиля QGIS по умолчанию для растрового слоя¶
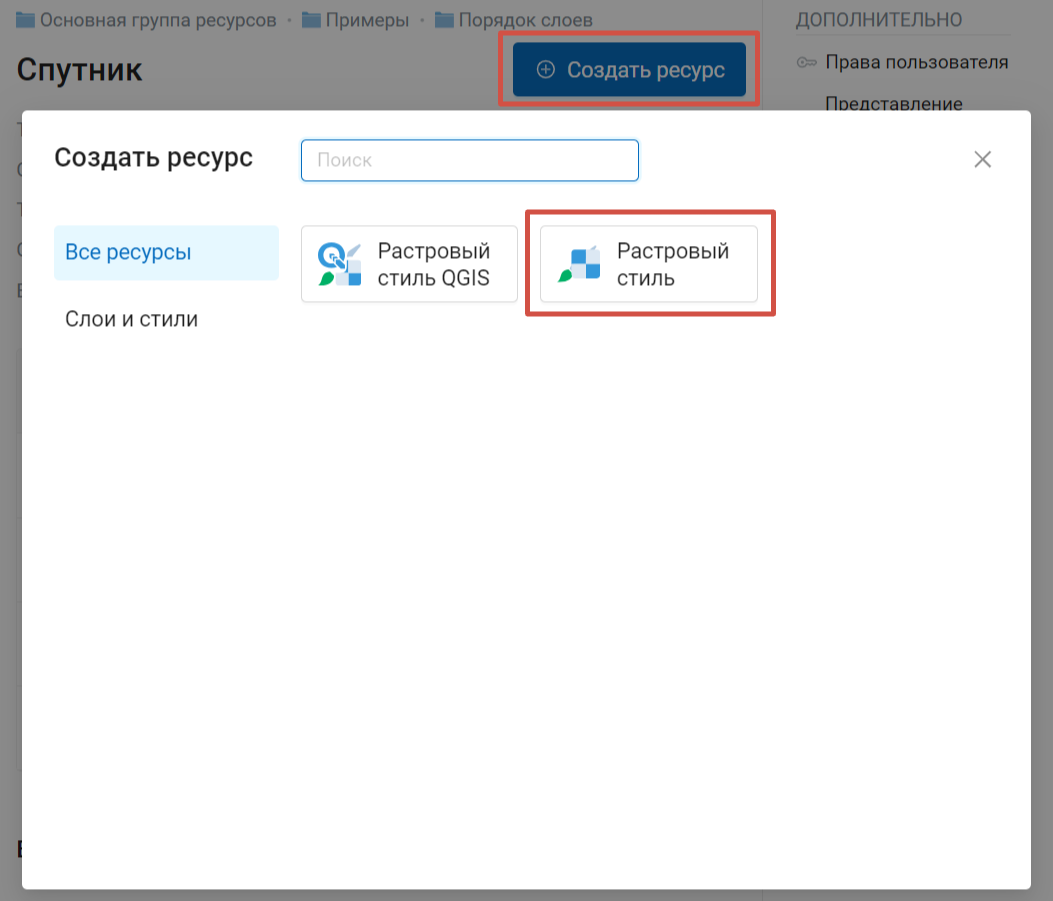
Создать растровый стиль по умолчанию при помощи кнопки Создать ресурс:

Рис. 5.146. Создание растрового стиля¶
В настройках ресурса «Растровый стиль» можно разрешить тайлы для запросов изображений, задать время жизни тайлов и максимальный зум. Чтобы очистить ранее созданные тайлы стиля, отметьте «Очистить».
Создать растровый стиль QGIS при помощи кнопки Создать ресурс. В выпадающем меню можно выбрать:
Стиль из файла - выберите файл стиля в формате QML или SLD. Создать его можно в NextGIS QGIS;
Пользовательский стиль - этот вариант позволяет выбрать три канала, значения которых будут использоваться для формирования цвета в формате RGB, и задать для каждого минимальное и максимальное значение;
Стиль по умолчанию - позволяет добавить стиль по умолчанию к слою, у которого уже есть стили;
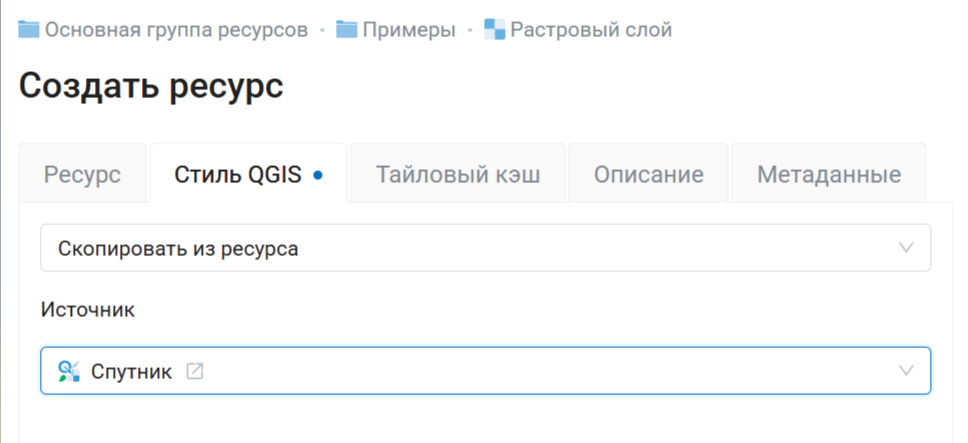
Скопировать из ресурса - выберите стиль QGIS другого растрового слоя, чтобы создать его копию.

Рис. 5.147. Копирование стиля QGIS¶
При создании веб-карты (подробнее см. Создание веб-карты) выберите стиль, чтобы добавить загруженный растр на карту.