7.9. Стили векторных слоёв¶
Стили служат для описания способов визуализации геоданных и являются одним из ресурсов NextGIS Web. Именно стиль добавляется на карты для представления на ней геоданных.
Стиль связан с конкретным слоем, поэтому пункта «Стиль» в основном списке ресурсов нет. Для создания стиля необходимо сначала зайти в ресурс слоя, для которого он создаётся.
Примеры стилей можно посмотреть в нашей Галерее картографических стилей.
7.9.1. Форматы¶
Сейчас NextGIS Web поддерживает две библиотеки рендеринга: «QGIS» и «Mapserver».
У стиля QGIS гораздо больше настроек и несколько варинатов содания.
Стиль Mapserver можно писать в текстовом виде.
7.9.2. Векторный стиль QGIS¶
Зайдите в ресурс слоя, для которого хотите создать стиль.
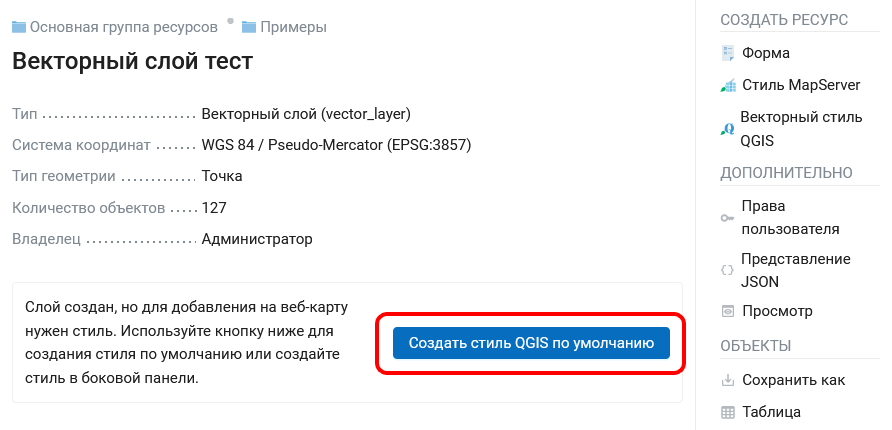
Для того, чтобы создать стиль QGIS с настройками по умолчанию, достаточно нажать кнопку на странице слоя.

Рис. 7.121. Создание стиля QGIS по умолчанию¶
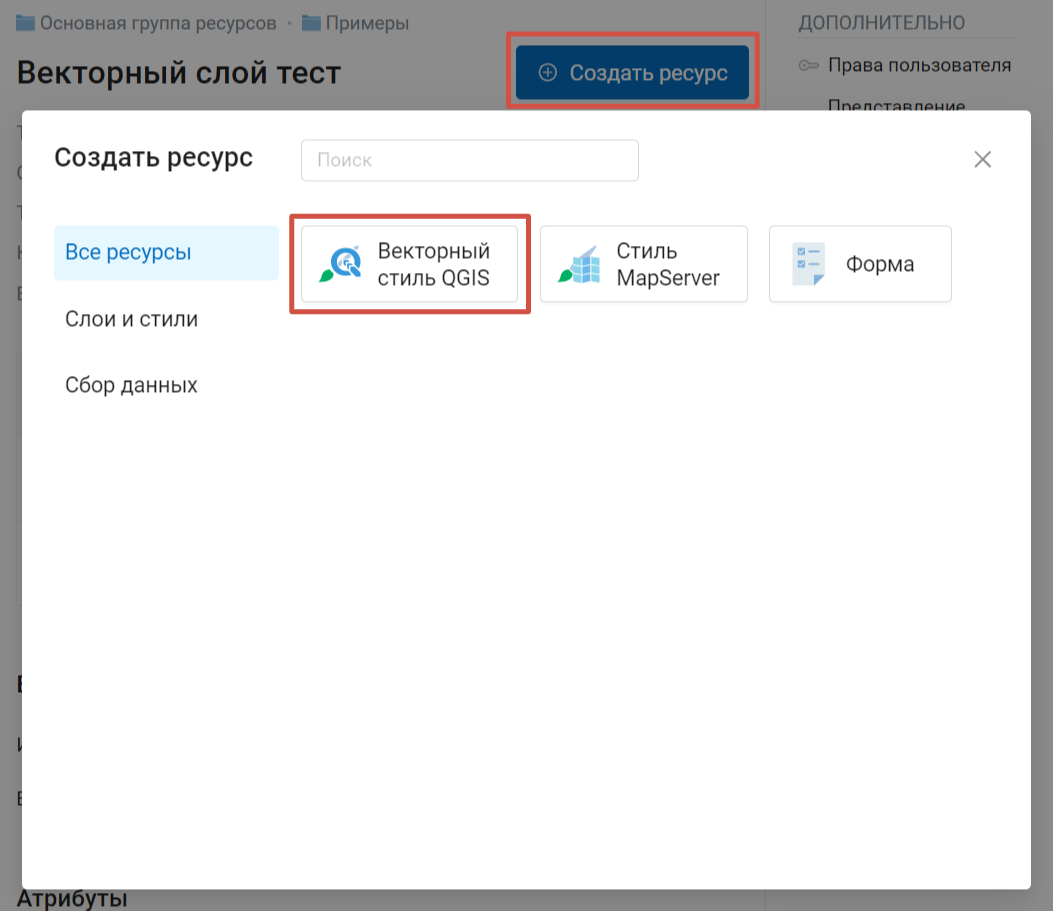
Если вы хотите настроить создаваемый стиль, то нажмите кнопку Создать ресурс и выберите тип ресурса «Векторный стиль QGIS» (см. Рис. 7.122.).

Рис. 7.122. Выбор стиля QGIS¶
После выбора «Векторный стиль QGIS» откроется диалог создания ресурса.
Вы можете загрузить файл стиля или создать простой векторный стиль самостоятельно.
Стиль QGIS из файла¶
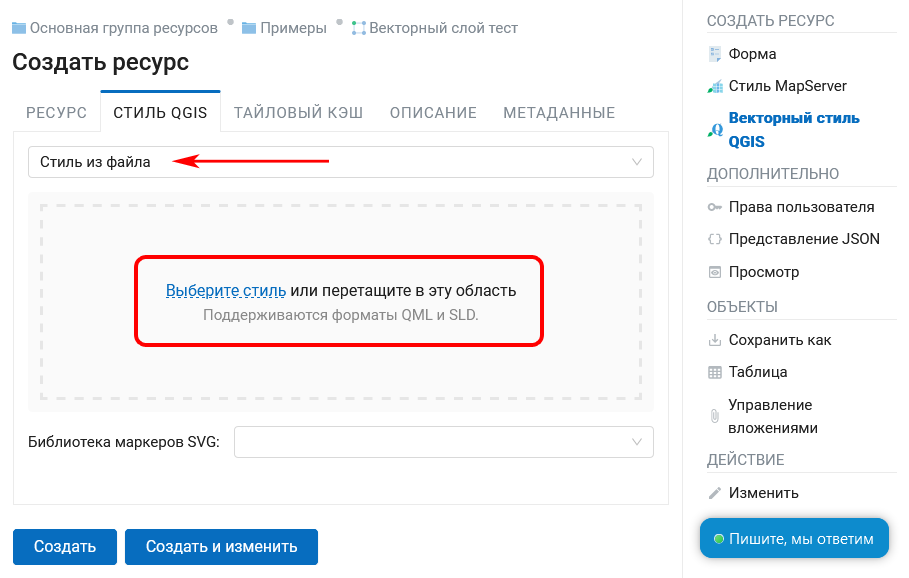
Для того, чтобы загрузить готовый стиль, на вкладке Стиль QGIS необходимо выбрать QML-файл стиля на устройстве или перетащить его в эту область (см. Рис. 7.123.).
Если вы хотите использовать нестандартные маркеры, можно выбрать ресурс библиотеки SVG, в которой находится иконка для отображения на веб-карте.

Рис. 7.123. Загрузка файла QML¶
Предупреждение
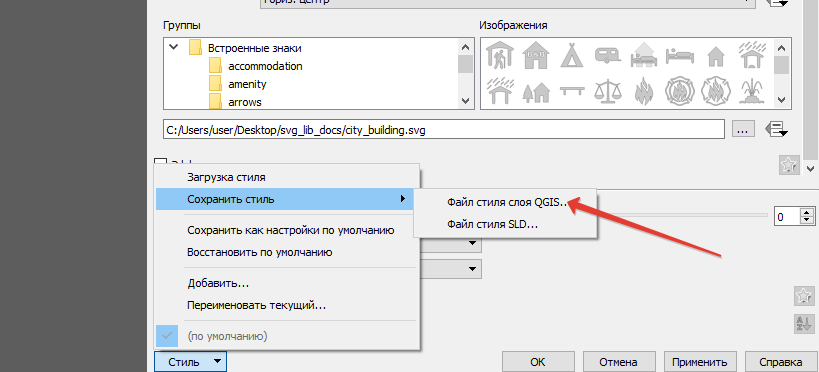
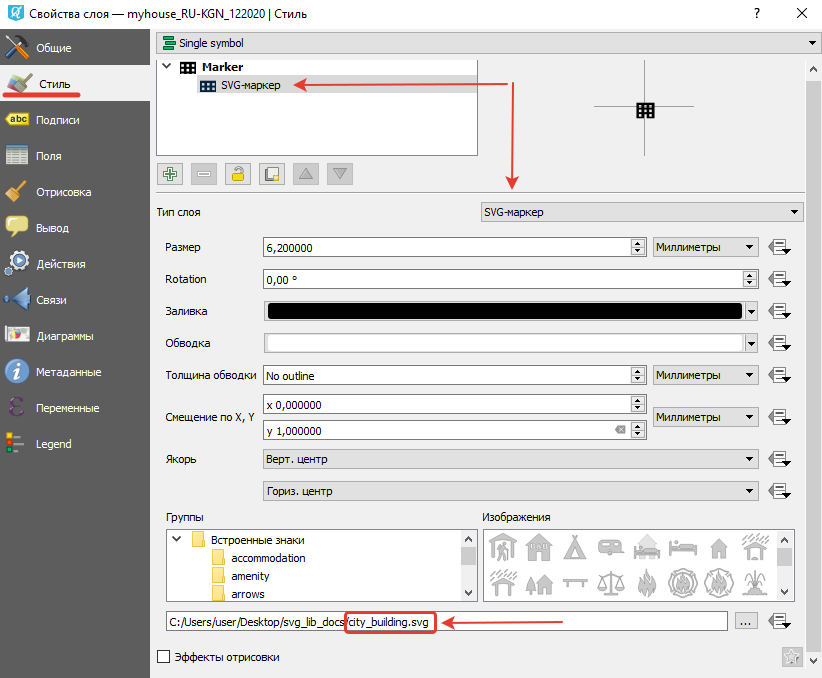
Необходимый для загрузки файл может быть получен с помощью NextGIS QGIS и сохранен на компьютере (см. Рис. 7.124.). Для создания стиля, использующего SVG-маркеры, необходимо указать в свойствах слоя тип SVG-маркер и прописать полный путь до файла на машине (см. Рис. 7.125.). Название файла должно совпадать с тем, что загружен в ресурс Библиотека маркеров SVG, который пользователь выбирает при загрузке файла QML.

Рис. 7.124. Сохранение QML-файла в NextGIS QGIS¶

Рис. 7.125. Настройка свойств стиля в NextGIS QGIS¶
На вкладке «Ресурс» вы можете задать пользовательское наименование стиля. Можно также ввести описание и метаданные на соответствующих вкладках. Настройки тайлового кэша подробно описаны в данном разделе.
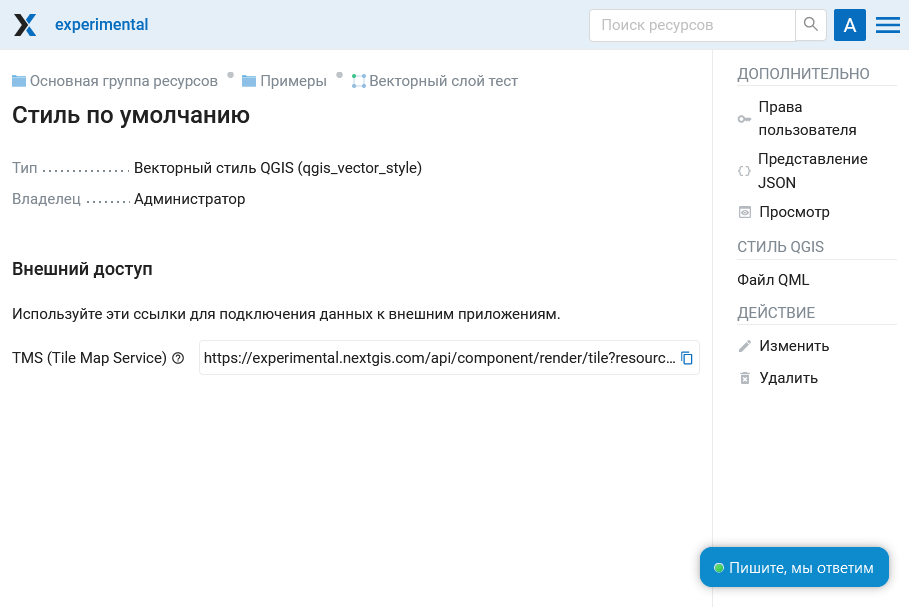
После загрузки файла QML нажмите на кнопку «Создать». После обработки запроса откроется окно ресурса QGIS стиля (см. Рис. 7.126.).

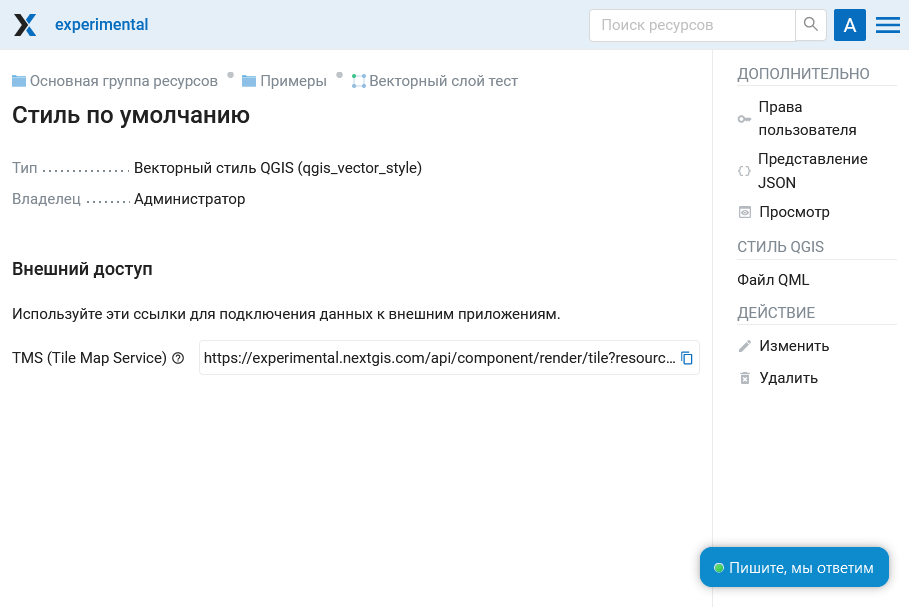
Рис. 7.126. Созданный ресурс QGIS стиля¶
Загруженный файл QML стиля можно заменить.
Библиотека маркеров SVG¶
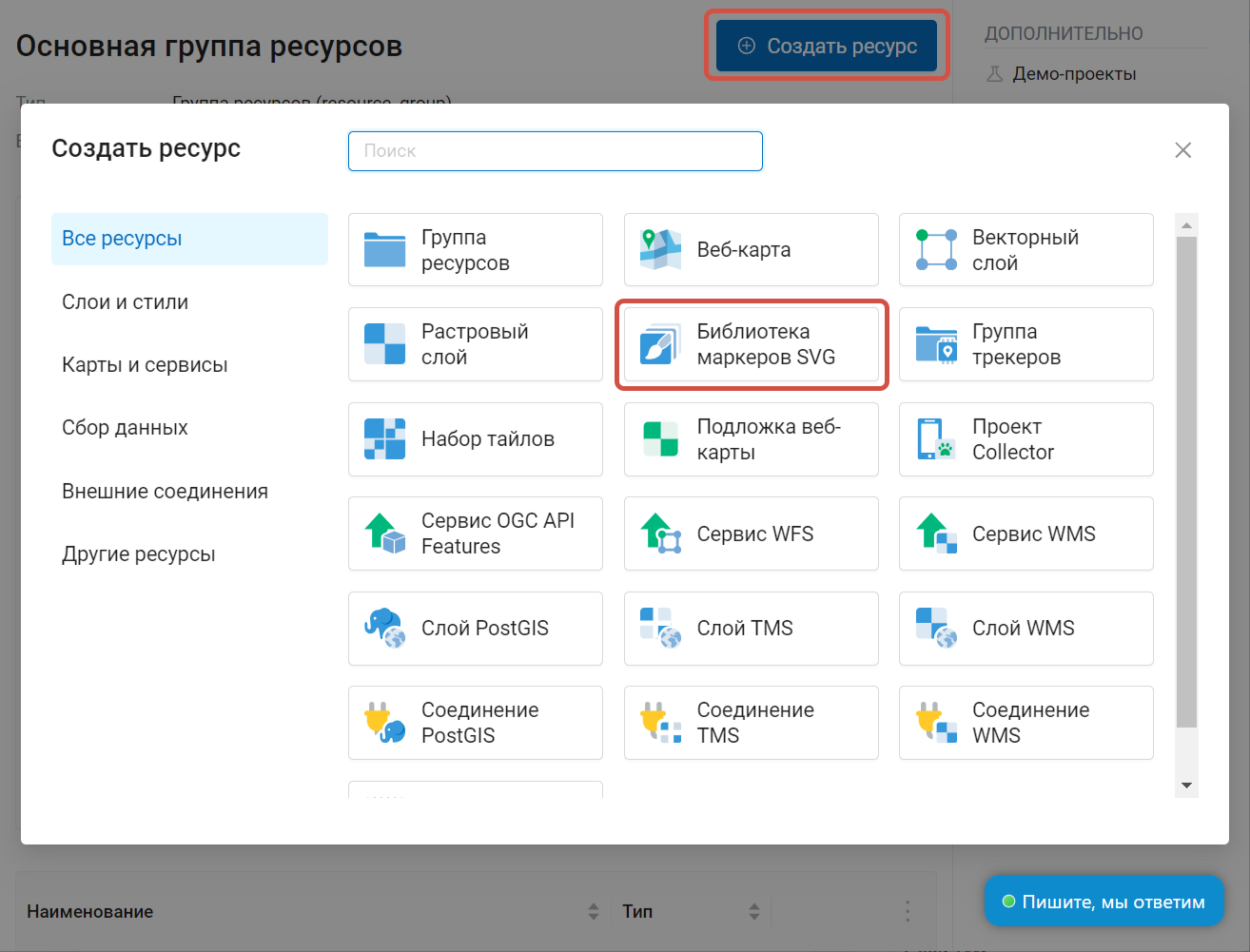
Ресурс позволяет создавать библиотеки SVG-иконок (маркеров) для их последующего отображения на веб-карте с помощью QGIS стилей векторных слоев. Нажмите кнопку Создать ресурс и выберите во всплывающем окне тип ресурса Библиотека маркеров SVG (см. Рис. 7.127.).

Рис. 7.127. Выбор типа ресурса Библиотека маркеров SVG¶
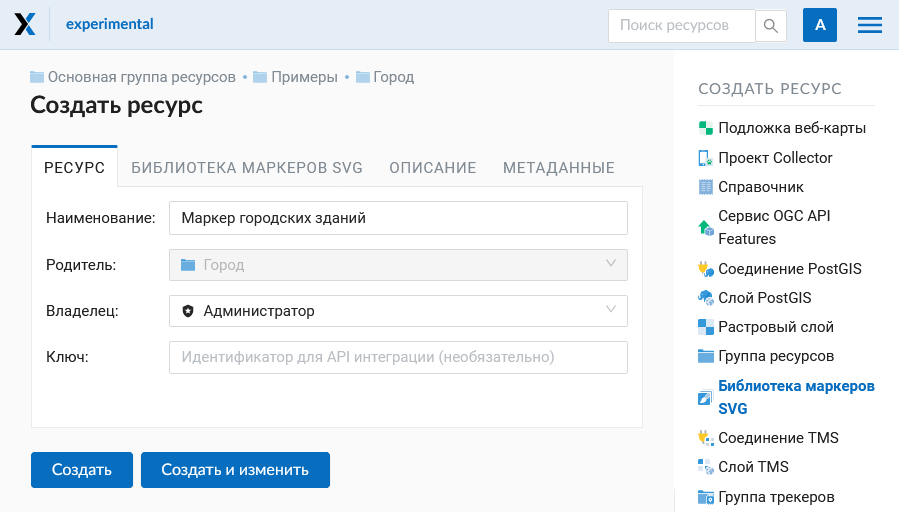
Откроется окно создания ресурса. На первой вкладке введите название ресурса маркеров (см. Рис. 7.128.).

Рис. 7.128. Название ресурса Библиотеки маркеров SVG¶
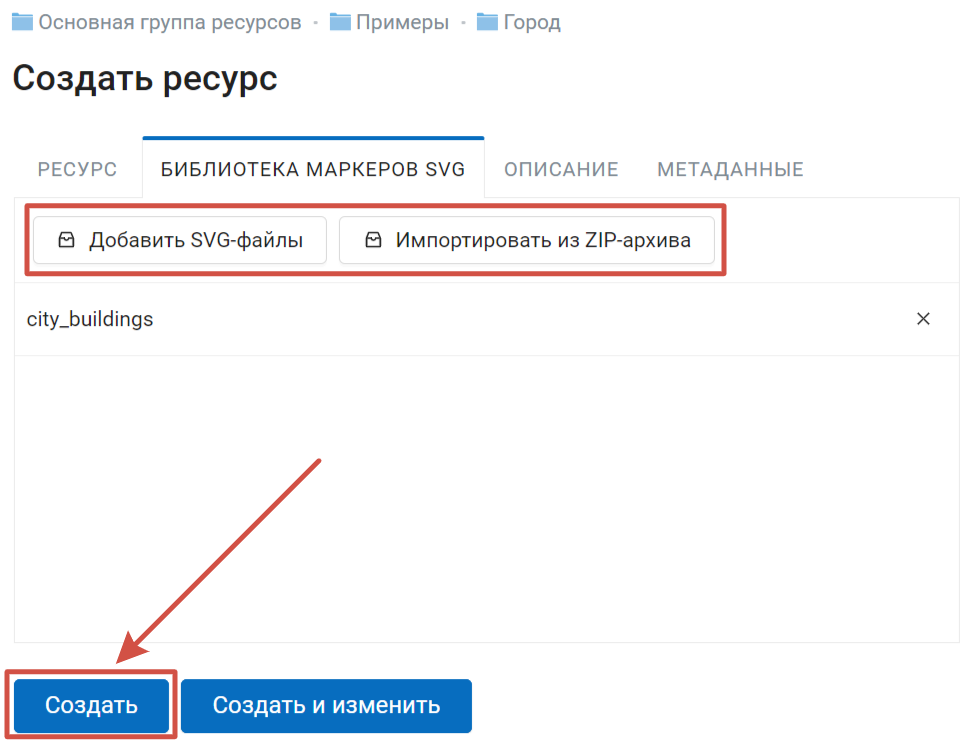
При необходимости добавьте описание и метаданные на соответствующих вкладках. Как правило, метаданные используются для разработки сторонних приложений с помощью API. На вкладке «Библиотека SVG маркеров» необходимо загрузить svg-маркеры с вашего устройства (см. Рис. 7.129.). Маркеры можно загрузить как отдельными файлами, так и zip-архивом. В архиве не должно быть ничего, кроме маркеров.

Рис. 7.129. Загрузка SVG-маркеров¶
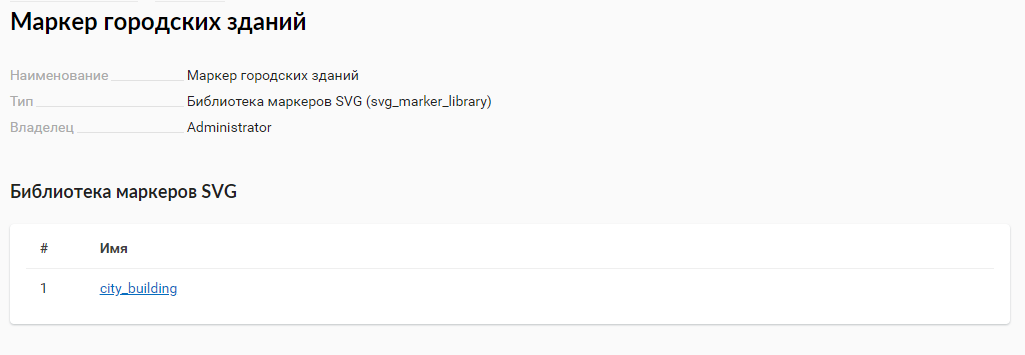
После загрузки всех иконок в библиотеку они отобразятся списком с именами файлов. Для завершения создания ресурса необходимо нажать кнопку Создать.

Рис. 7.130. Список загруженных в библиотеку SVG-маркеров¶
Процесс добавления библиотек маркеров к стилю векторного слоя описан здесь.
Пользовательский стиль QGIS¶
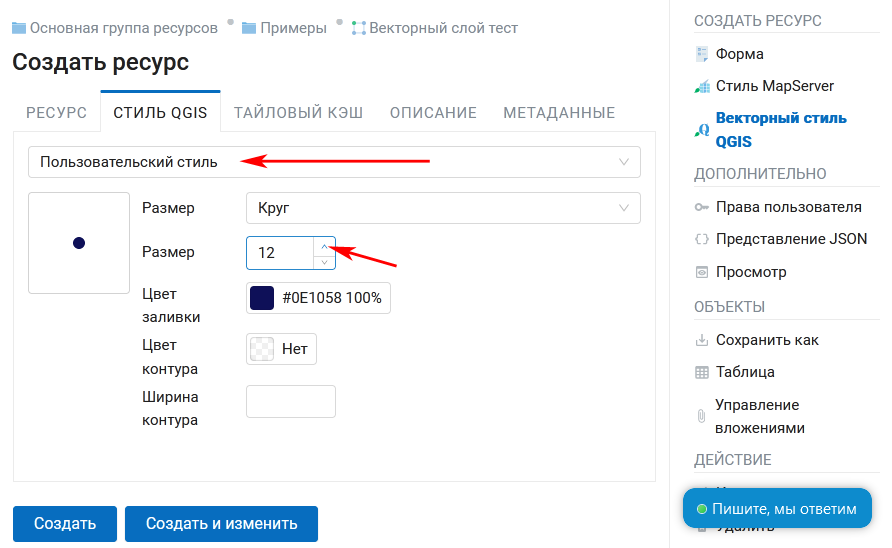
Если вы хотите самостоятельно создать простой векторный стиль, выберите в выпадающем меню «Пользовательский стиль». Доступные настройки зависят от типа геометрии слоя. Можно настроить:
Форму символа (для точечных слоев): круг, квадрат, треугольник, звезда, крест;
Размер символа (для точечных слоев). Можно ввести с клавиатуры или увеличить/уменьшить стрелочками;
Ширину контура;
Цвет и прозрачность заливки и контура. Можно выбрать пипеткой, настроить ползунками или ввести значения в системе HEX, HSB или RGB.

Рис. 7.131. Настройка пользовательского стиля для точечного слоя¶

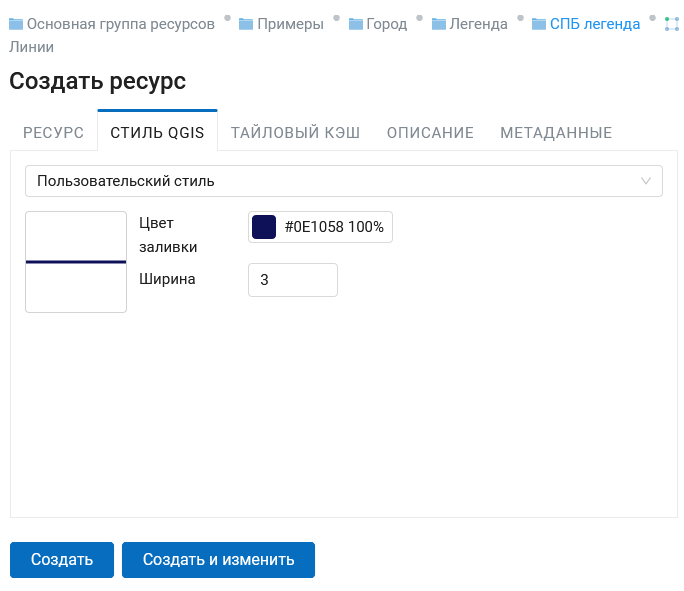
Рис. 7.132. Настройка пользовательского стиля для слоя линий¶

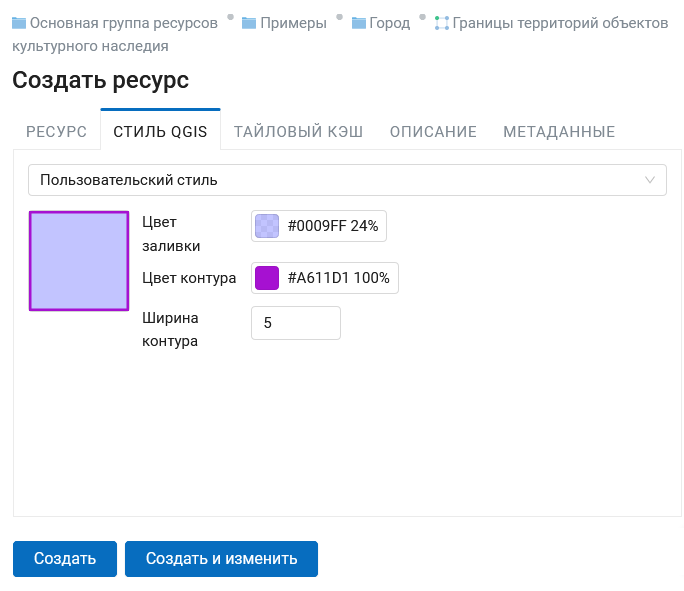
Рис. 7.133. Настройка пользовательского стиля для слоя полигонов¶
На вкладке «Ресурс» вы можете задать пользовательское наименование стиля. Можно также ввести описание и метаданные на соответствующих вкладках. Настройки тайлового кэша подробно описаны в данном разделе.
Задав нужные параметры, нажмите на кнопку «Создать». После обработки запроса откроется окно ресурса QGIS стиля (см. Рис. 7.134.).

Рис. 7.134. Созданный ресурс QGIS стиля¶
Созданный стиль QGIS можно редактировать.
7.9.3. Редактирование стиля QGIS¶
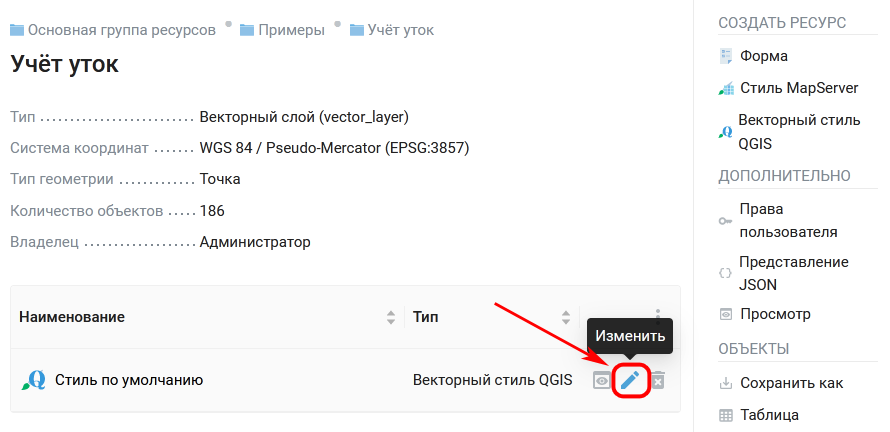
Для того, чтобы изменить стиль, нажмите на иконку карандаша справа от стиля в списке ресурсов.

Рис. 7.135. Вызов окна редактирования¶
В открывшемся окне вы можете заменить стиль, загрузив новый со своего устройства. Для этого нужно на вкладке «Стиль QGIS» в выпадающем меню выбрать «Стиль из файла» и затем добавить файл QML или SLD и нажать Сохранить.
Простой векторный стиль QGIS, например, стиль по умолчанию, можно редактировать прямо в браузере.
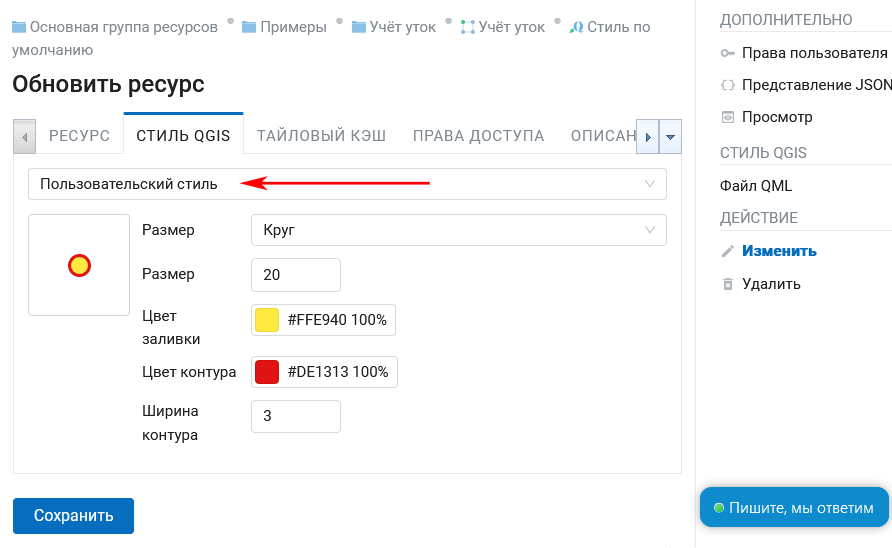
Для этого на вкладке «Стиль QGIS» в выпадающем меню выберите «Пользовательский стиль». Вы можете настроить:
Форму символа (круг, квадрат, треугольник, звезда, крест)
Размер символа и ширину контура (можно ввести с клавиатуры или увеличить/уменьшить стрелочками)
Цвет и прозрачность заливки и контура (можно выбрать пипеткой, настроить ползунками или ввести значения в системе HEX, HSB или RGB)

Рис. 7.136. Редактирование маркера векторного стиля¶
7.9.4. Добавление стиля на карту¶
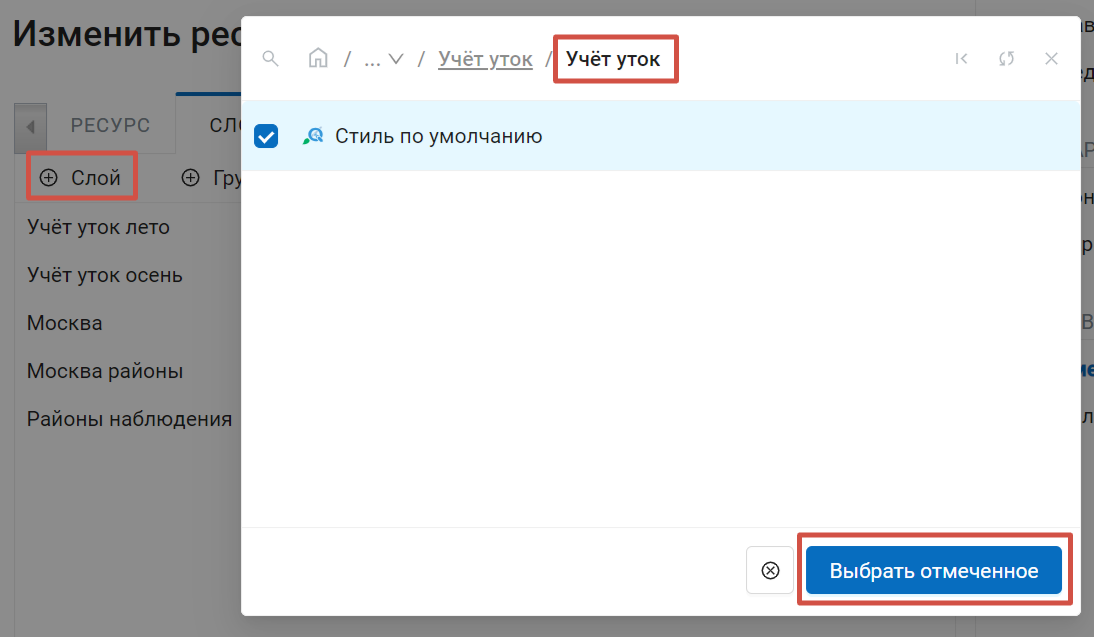
Для добавления на веб-карту слоя со стилем QGIS необходимо открыть её в режиме редактирования (изменения). На вкладке Слои нужно добавить стиль соответствующего слоя (или слой, если этого требует специфика данных - TMS, WMS) и нажать Сохранить (см. Рис. 7.137.).
Также на данной вкладке можно:
Добавить слой
Добавить группу
Удалить слой или группу
Изменить отображемый порядок слоев

Рис. 7.137. Добавление QGIS стиля на веб-карту¶
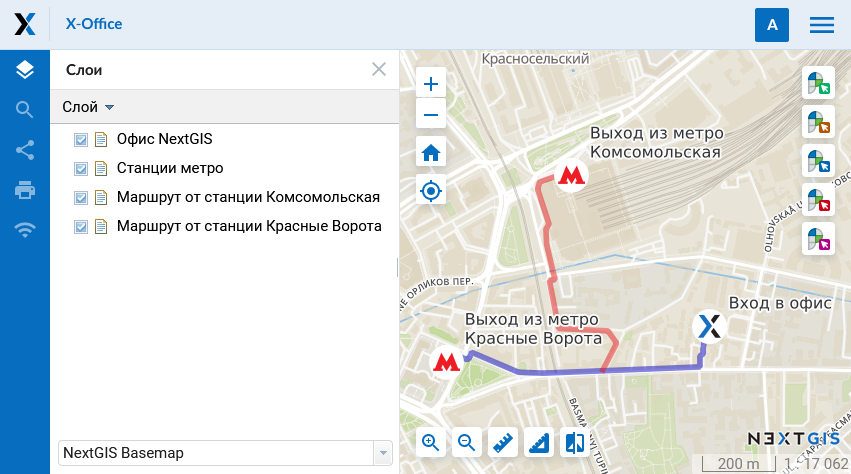
Чтобы посмотреть карту, нажмите Открыть на правой боковой панели, находясь внутри ресурса веб-карта. Откроется окно веб-карты с загруженными стилями. Если в свойствах QML-файлов были прописаны пути до svg-маркеров и в настройках стилей в веб-интерфейсе указаны библиотеки соответствующих маркеров, то слой на карте отобразится соответствующим образом (см. Рис. 7.138.).

Рис. 7.138. Веб-карта с QGIS стилем (с svg-маркерами)¶
7.9.5. Стиль Mapserver¶
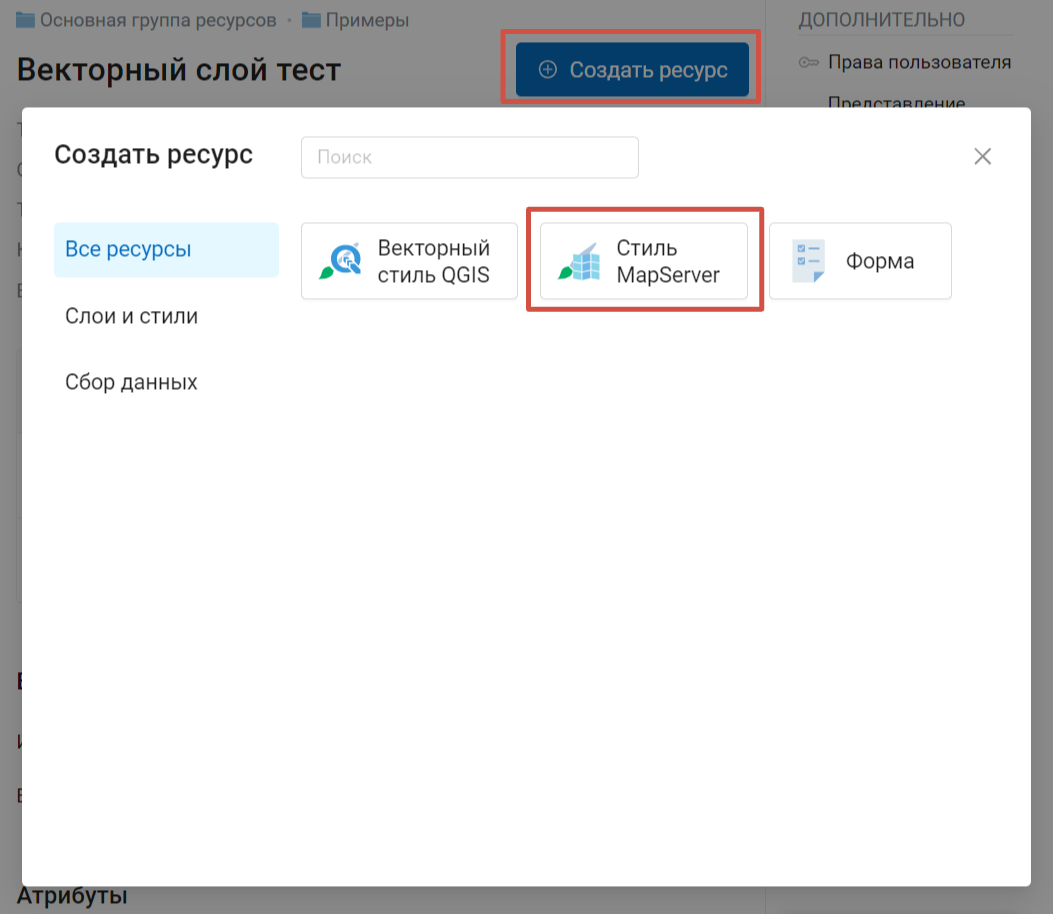
Для создания стиля MapServer необходимо сначала зайти в слой, для которого вы его создаёте. Нажмите кнопку Создать ресурс и выберите тип ресурса «Стиль MapServer».

Рис. 7.139. Выбор стиля MapServer¶
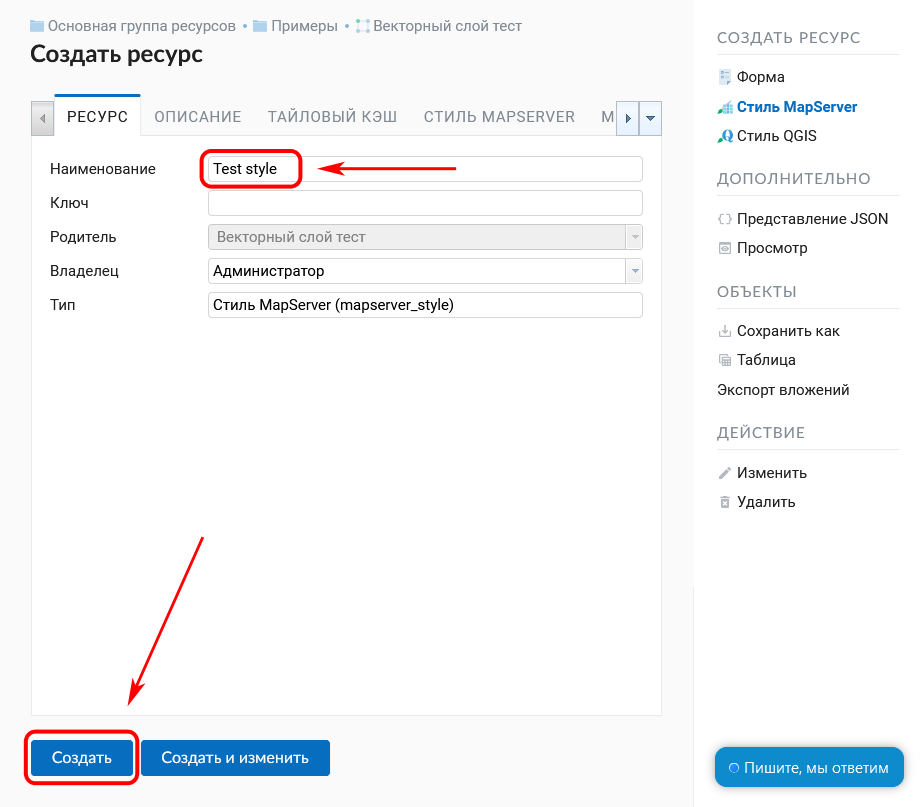
После выбора «Стиль MapServer» откроется диалог создания ресурса (см. Рис. 7.140.).
На вкладке «Ресурс» вы можете задать пользовательское наименование стиля. Можно также ввести описание и метаданные на соответствующих вкладках.

Рис. 7.140. Пользовательское наименование стиля Mapserver¶
Настройки тайлового кэша подробнее описаны в данном разделе.
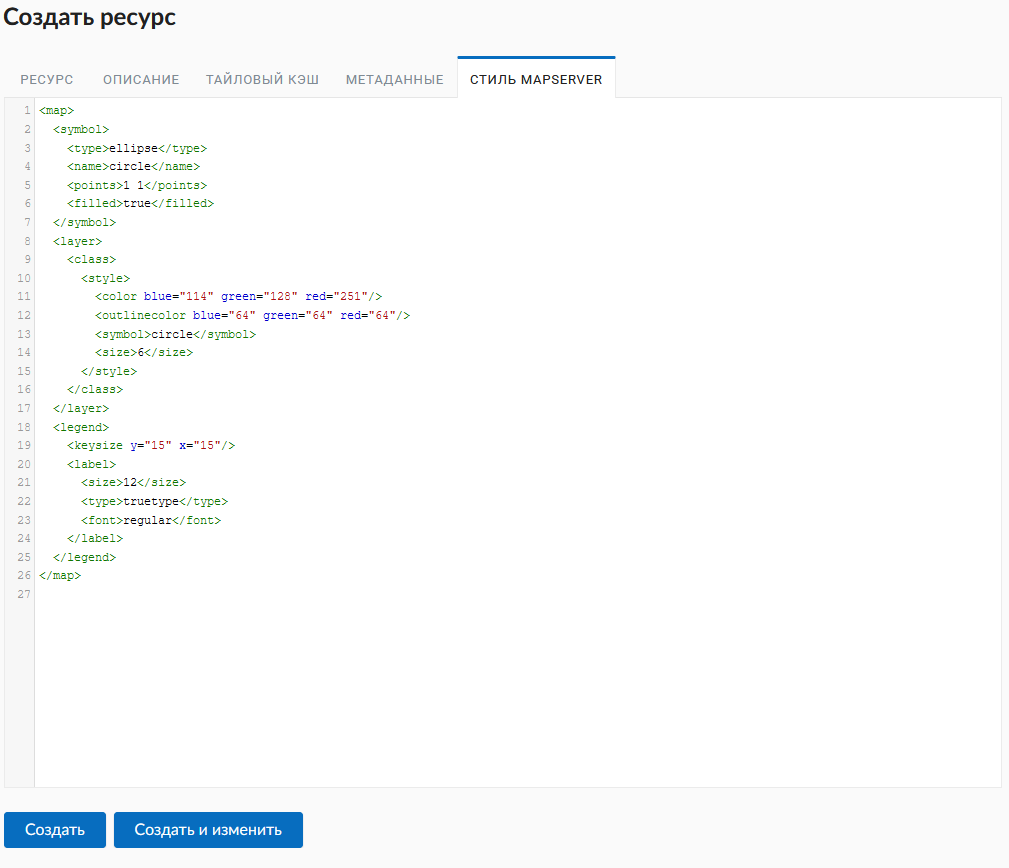
При желании на вкладке «Стиль MapServer» можно построчно ввести стиль вручную (см. Рис. 7.141.). Если этого не сделать, будут использованы значения по умолчанию.

Рис. 7.141. Вкладка «Стиль MapServer»¶
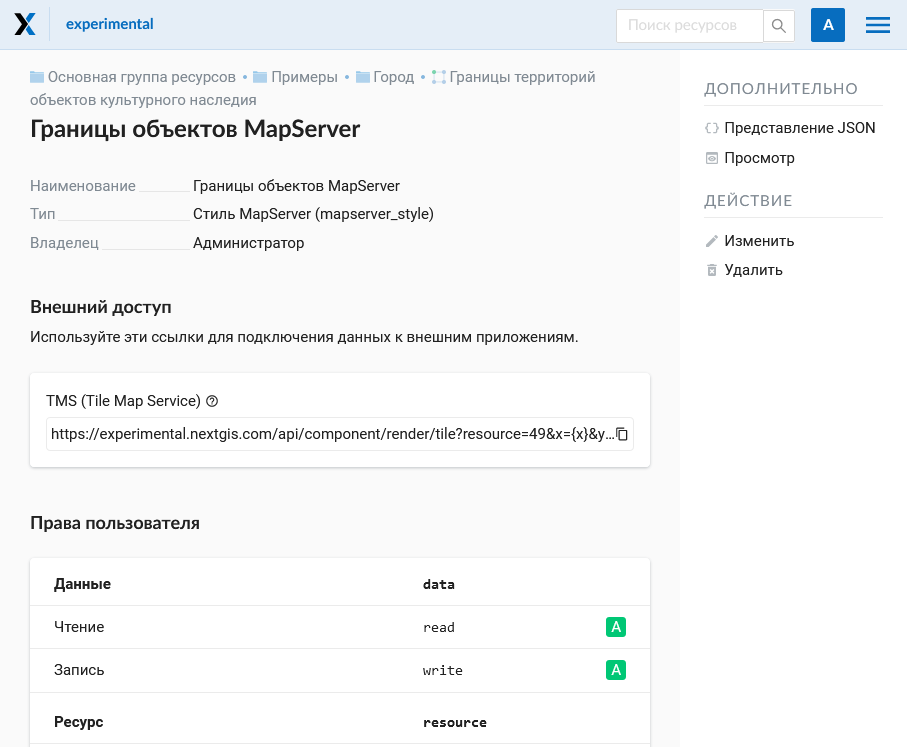
После нажатия кнопки Создать начнется процесс обработки запроса, по окончании которого откроется ресурс стиля Mapserver:

Рис. 7.142. Созданный стиль Mapserver¶
7.9.6. Тайловый кэш¶
Кэширование используется для ускорения отрисовки данных и оптимизации работы веб-карт. Оно может быть применимо для стилей векторных и растровых слоев, а также для слоев WMS и TMS.
Чтобы включить кэширование, нужно перейти на вкладку «Тайловый кэш» в соответствующем ресурсе и активировать чекбокс «Включен».
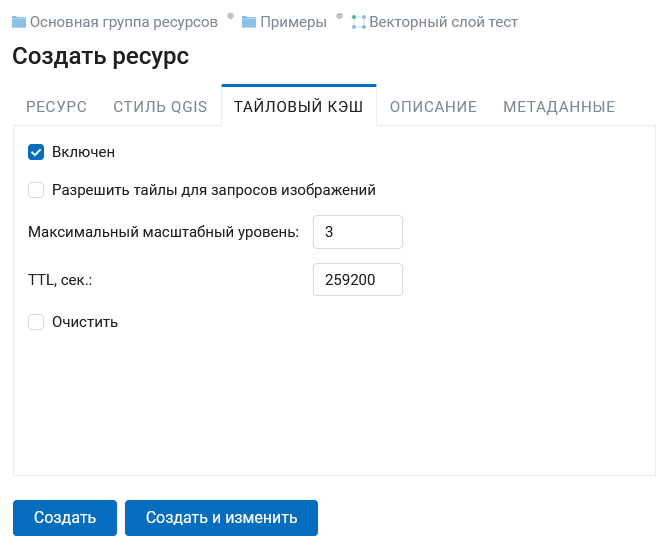
На вкладке Тайловый кэш пользователь имеет возможность задать настройки кэширования стиля (слоя для WMS и TMS) (см. Рис. 7.145.):
Включен -включение/выключение кэширования тайлов;
Разрешить тайлы для запросов изображений - при запросе изображения (не тайла) использовать закэшированные тайлы при их наличии;
Максимальный масштабный уровень - пороговое значение, выше которого обращение к кэшу не происходит, изображение карты рендерится на лету;
TTL, сек (Time to live) - “время жизни” или хранения тайлов на сервере в секундах, после которого при следующем запросе изображение будет формироваться заново. Если TTL = 0, то время хранения тайлов не ограничено;
Очистить - write only - очищает тайловый кэш при сохранении стиля.

Рис. 7.145. Настройки тайлового кэша¶
7.9.7. Теги языка картостилей Mapserver¶
Для правки стиля или написания нового рекомендуется взять код какого-нибудь существующего стиля из примера, и потом дополнять его, а не писать с нуля.
Общие теги¶
<color red=»255» green=»170» blue=»127»/> - цвет заливки или линии
<outlinecolor red=»106» green=»106» blue=»106»/> - цвет обводки
<width>0.5</width> - толщина линии или границы полигона в пикселях.
<outlinewidth>3</outlinewidth> - ширина обводки
<minscaledenom>1</minscaledenom> - не рисовать объект на масштабе больше указанного (когда карта крупнее чем)
<maxscaledenom>100000</maxscaledenom> - не рисовать объект на масштабе меньше указанного (когда карта мельче чем)
Значки¶

Рис. 7.146. Демонстрация различных видов штриховок¶
<symbol>std:circle</symbol> - тип значка
std:rectangle - квадратик
std:circle - кружок
std:diamond - ромбик
std:triangle - треугольник острием вверх
std:triangle-equilateral - треугольник острием вниз
std:star - пятиконечная звёздочка
std:pentagon - пятиугольник
std:arrow - стрелка (по умолчанию вверх, можно поворачивать тегом <angle>45</angle>)
std:cross - +
std:xcross - x
std:line - коротенькая линия
std:hatch - длинная линия, стыкующаяся в текстуру
Эти значки можно использовать для рисования линии, заливки полигонов, или обозначения точек. Так же их можно комбинировать в такую конструкцию:
<class>
<expression>"industrial"</expression>
<!-- Промзоны -->
<style> <!-- штриховка направо -->
<color red="255" green="50" blue="50"/>
<width>1.4</width>
<symbol>std:hatch</symbol>
<gap>10</gap>
<size>5</size>
<angle>45</angle>
</style>
<style> <!-- штриховка налево-->
<color red="255" green="50" blue="50"/>
<width>1.4</width>
<symbol>std:hatch</symbol>
<gap>10</gap>
<size>5</size>
<angle>-45</angle>
</style>
<style> <!-- Обводка -->
<outlinecolor red="255" green="50" blue="50"/>
<width>0.5</width>
</style>
</class>
<size>2</size> - размер значка в пикселях
Линейные объекты¶
<gap>10</gap> - шаг пунктира (используется вместе с <symbol>std:circle</symbol>)
<width>8</width> - ширина линии в пикселах
<classitem>PLACE</classitem> - выборка по атрибуту с названием PLACE. Так же смотрите пример в #Выборка. Поддерживаются следующие операторы
имя атрибута
!=
>=
<=
<
>
=* - сравнение строк без учёта раскладки.
=
lt - меньше
gt - больше
ge - больше или равно
le - меньше или равно
eq - равно
ne - не равно
and - И
&& - И
or - ИЛИ
|| - ИЛИ
<linejoin>round</linejoin> - рисование линии в углах поворота
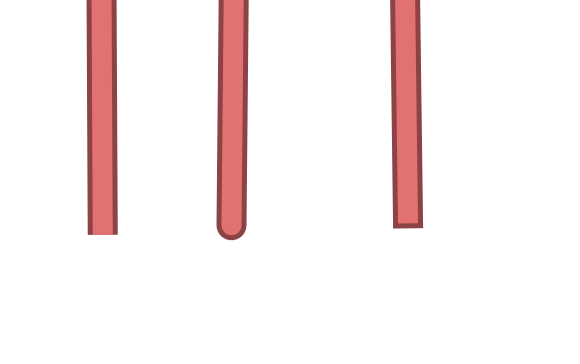
<linecap>round</linecap> - рисование начала и конца линии

Рис. 7.147. Пример <linecap>butt</linecap> / <linecap>round</linecap> / <linecap>square</linecap>.¶
<pattern>2.5 4.5</pattern> - шаблон пунктира
<angle> - угол поворота значка. Так же можно поворачивать штриховку.
Подписи¶
<labelitem>a_hsnmbr</labelitem> - название атрибута, из которого берётся подпись.
<minscaledenom>100</minscaledenom> - не выводить подпись на масштабе крупнее 1:1000
<maxscaledenom>100000</maxscaledenom> - не выводить подпись на масштабе мельче 1:100000
<position>ur</position> - направление сдвига подписи.
ur - ↗ вверх вправо (в книгах по картографии рекомендуют так делать по умолчанию)
ul - ↖
uc - ↑
cl - ←
cc - строго по центру
cr - →
ll - ↙
lc - ↓
lr - ↘
auto
Другие полезные тэги¶
MAXGEOWIDTH - Максимальная ширина, в единицах измерения карты, при которой задействуется LAYER. Если также указан параметр MAXSCALEDENOM, он имеет приоритет и будет использован именно MAXSCALEDENOM.
MINGEOWIDTH - Минимальная ширина, в единицах карты, при которой задействуется LAYER. Если также указан параметр MINSCALEDENOM, он имеет приоритет и будет использован именно MINSCALEDENOM.
OFFSITE - Задает индекс цветов, которые будут обрабатываться как прозрачные (для растровых слоев).
OPACITY [integer|alpha] - непрозрачность слоя
SIZEUNITS [feet|inches|kilometers|meters|miles|nauticalmiles|pixels] - Задает единицу измерения значения SIZE объектов, включенных в CLASS (по умолчанию - в пикселях).
SYMBOLSCALEDENOM [double] - Масштаб, при котором символы и/или текст показываются в полном размере. Это делает возможным динамическое масштабирование объектов в соответствии с масштабом карты. Если этот параметр не задан, слой всегда будет отображаться в одном и том же размере. Масштабирование происходит только в рамках, заданных тэгами MINSIZE и MAXSIZE (см выше). Вводится значение знаменателя масштаба, например для карты с масштабом 1:24000 введите 24000.
TYPE [chart|circle|line|point|polygon|raster|query] - Указывает, как должны выводиться данные. Не обязательно должен совпадать с типом геометрии объектов. Например, полигоны или полилинии могут выводиться как точечный слой.
Примеры картостилей MapServer приведены в следующем разделе.