7.19. Просмотр веб-карты¶
В составе NextGIS Web предусмотрено специальное клиентское веб приложение для просмотра веб-карт (см. Рис. 7.223.).
Чтобы открыть веб-карту, нажмите значок  рядом с названием карты в списке ресурсов. Или зайдите на страницу ресурса карты и выберите «Открыть» в панели действий справа.
рядом с названием карты в списке ресурсов. Или зайдите на страницу ресурса карты и выберите «Открыть» в панели действий справа.
Откроется страница просмотра карты:

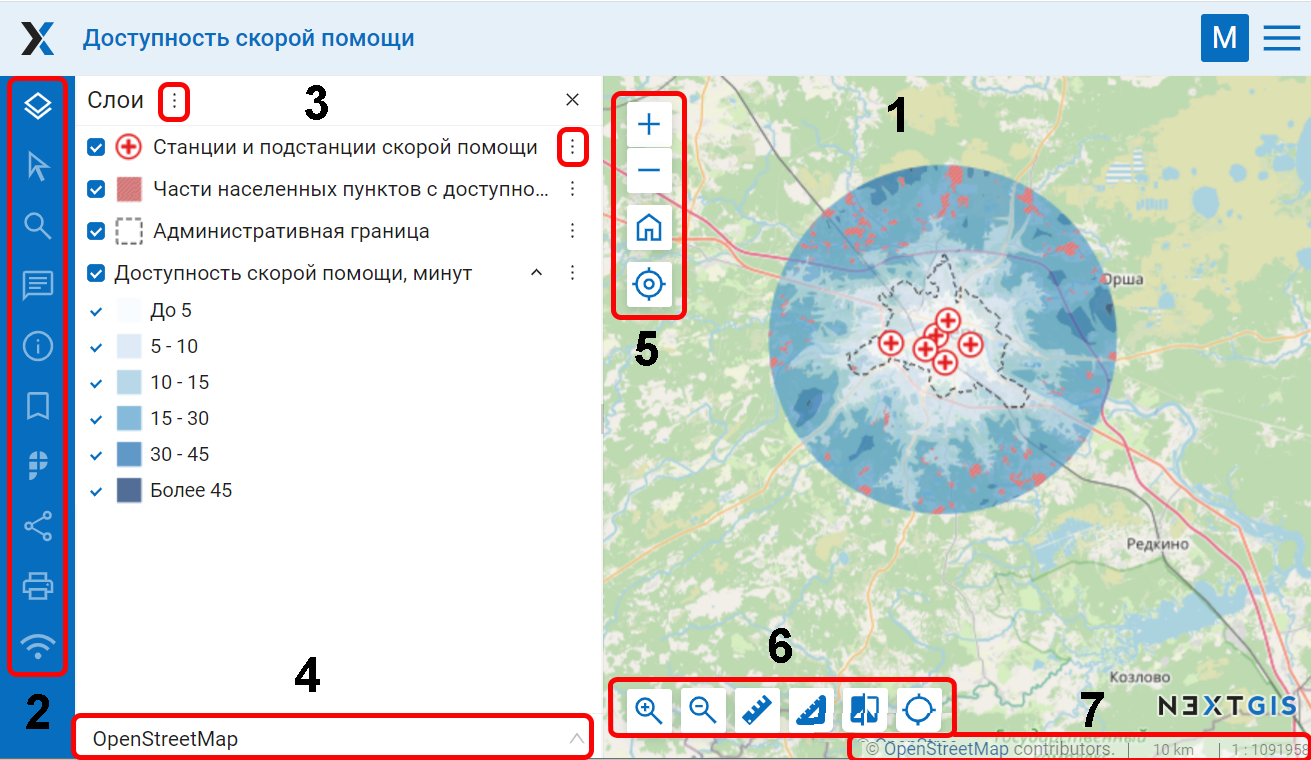
Рис. 7.223. Внешний вид веб-клиента для просмотра карт¶
Цифрами обозначены:
1 - карта;
2 - панели карты;
3 - активная панель дерево слоёв с кнопками вызова меню;
4 - выпадающий список выбора подложек;
5 и 6 - инструменты карты;
7 - строка статуса и копирайт.
7.19.1. Масштаб и поворот карты¶
Строка статуса (см. Рис. 7.223. п. 5) отображает текущий масштаб. Если кликнуть по карте инструментом идентификации, то во всплывающем окне будут указаны координаты клика и перечислены объекты, если они имеются в данной точке карты.
Масштаб карты можно изменять с помощью кнопок управления масштабом (см. Рис. 7.223., п.5), а также вернуть его к изначальному состоянию с помощью кнопки «Начальный охват» с иконкой в виде домика.
Для работы с картой приложение имеет следующие возможности:
при одновременном нажатии клавиш
alt + shiftи осуществлении круговых движений курсором по экрану монитора происходит поворот изображения на необходимое количество градусов в нужную сторону - вправо или влево,при одновременном нажатии клавиши
shiftи выделении курсором необходимой части изображения на экране монитора происходит выделение, а потом изменение масштаба (увеличение) этой выделенной области на карте.
Также вы можете отобразить на карте своё текущее местоположение, нажав на кнопку  . Посмотрите, как это работает, в видео:
. Посмотрите, как это работает, в видео:
7.19.2. Панели¶
В левой части рабочей области располагаются функциональные панели:
 Поделиться - здесь формируется ссылка на карту и код для встраивания
Поделиться - здесь формируется ссылка на карту и код для встраивания Печать открывает окно подготовки к печати.
Печать открывает окно подготовки к печати.
Ниже их функционал описывается подробнее.
7.19.3. Инструменты карты¶
Для работы с картой предусмотрены инструменты, организованные в два блока.
Слева наверху:
Слева внизу:
Инструменты измерения¶
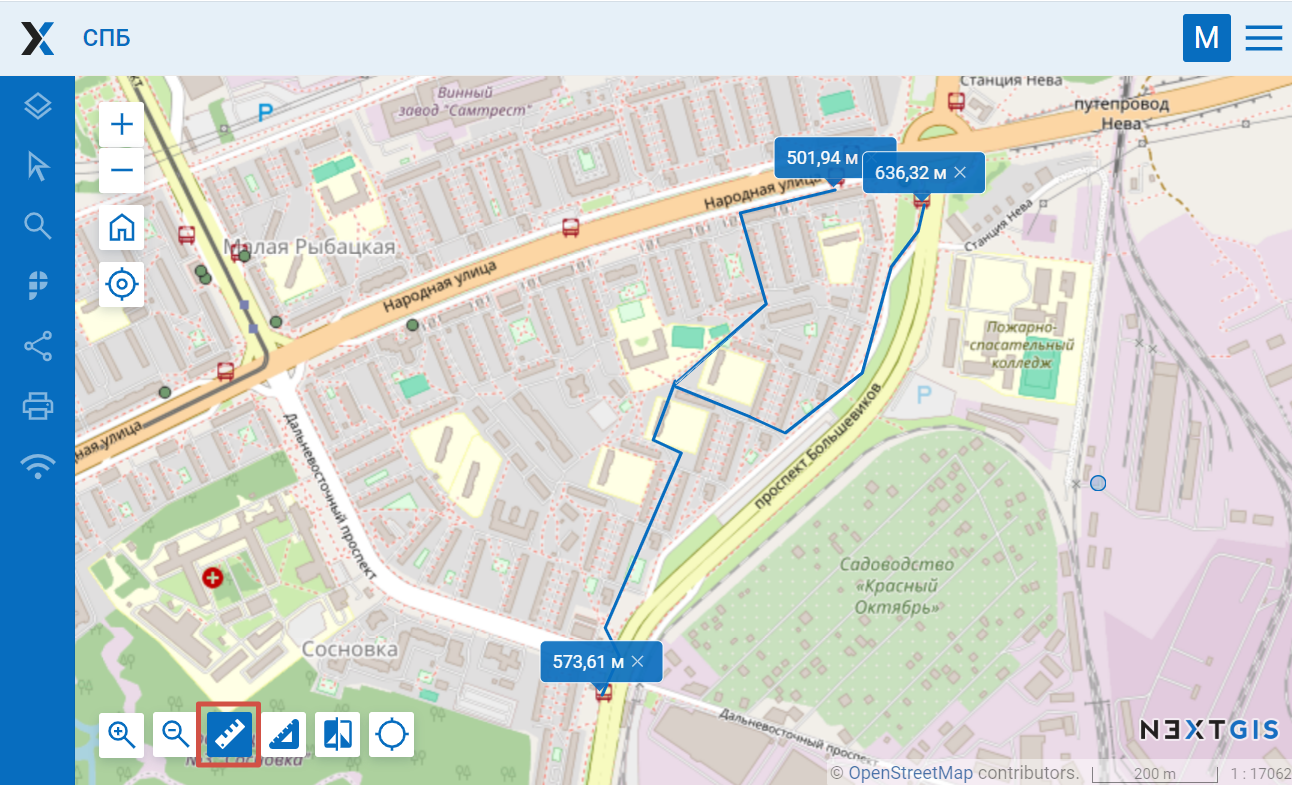
Измерять длины, в том числе ломаных линий, и площади можно при помощи инструментов измерения карты. Активируйте инструмент и отметьте узлы линии кликами по карте. Двойной клик завершает создание линии. Вы можете отметить на карте несколько линий и сравнить результаты измерений. Чтобы удалить линию измерения, нажмите на крестик рядом с результатами измерения. Чтобы сбросить выбранное полностью, нажмите ещё раз на кнопку с линейкой.

Рис. 7.224. Измерение расстояний на карте¶
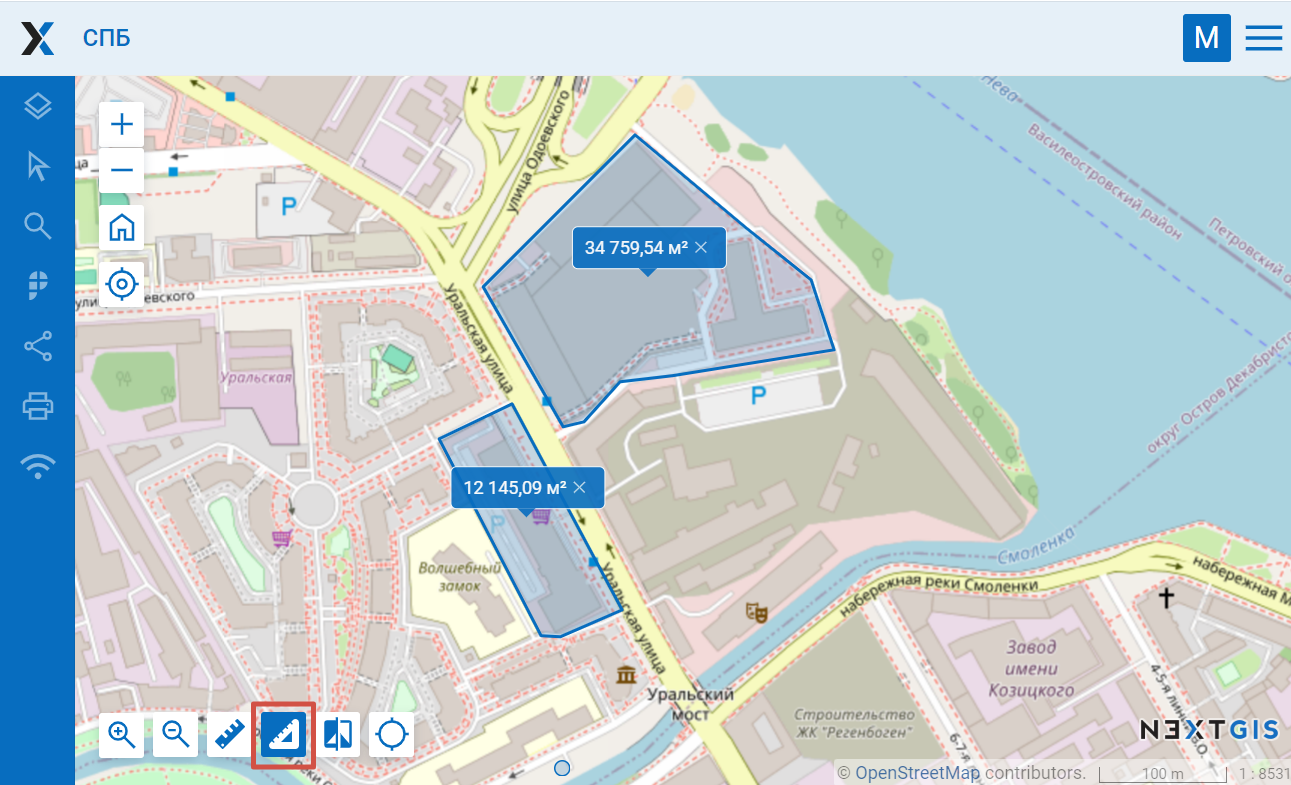
Аналогичным образом работает измерение площади. Выделите произвольную полигональную область на карте. Двойным кликом замкните полигон.

Рис. 7.225. Измерение площадей на карте¶
Единицы измерений настраиваются в Панели управления
Шторка¶
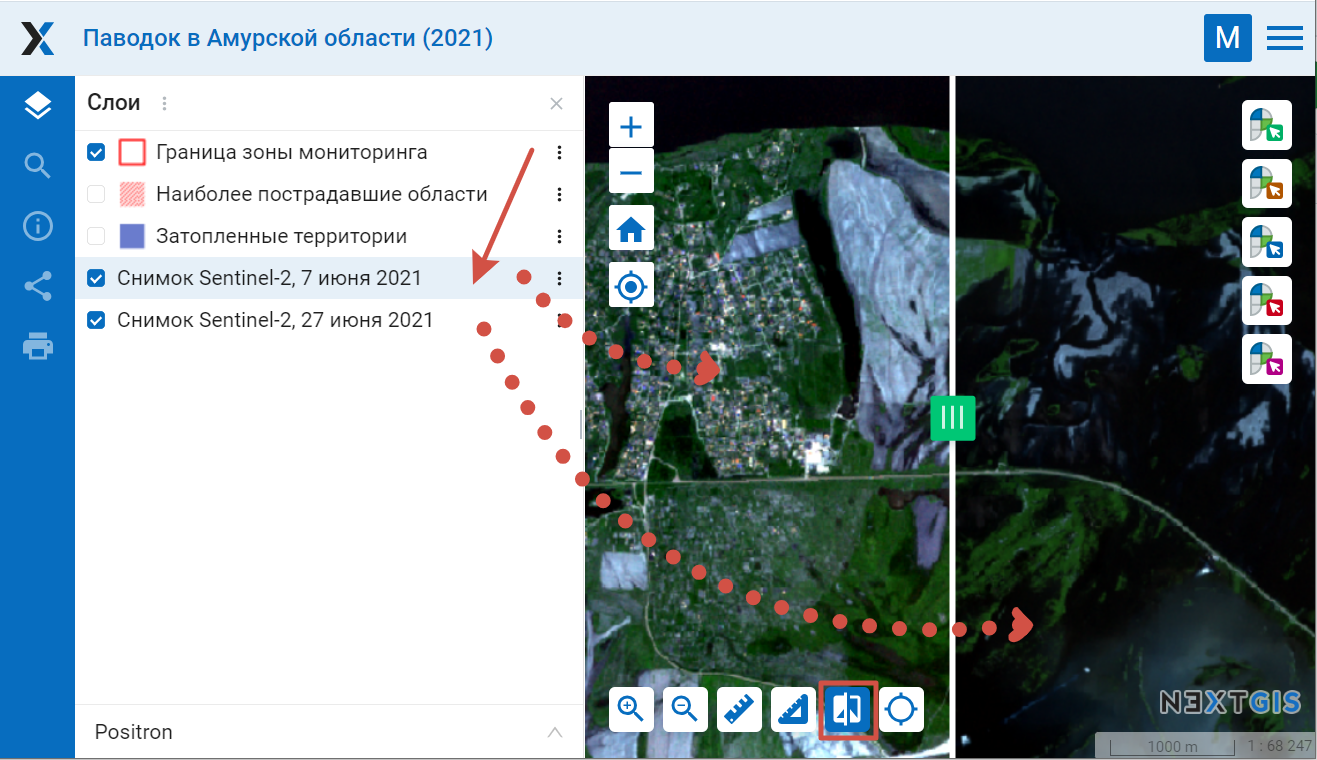
Шторка делает прозрачной ту область выбранного слоя/группы слоёв на карте, которая находится с одной стороны от неё (см. Рис. 7.227.).
Выберите слой щелчком в дереве слоёв (он будет подсвечен голубым цветом) и нажмите  в нижней части карты (см. Рис. 7.226.).
в нижней части карты (см. Рис. 7.226.).

Рис. 7.226. Выбор слоя для использования шторки¶
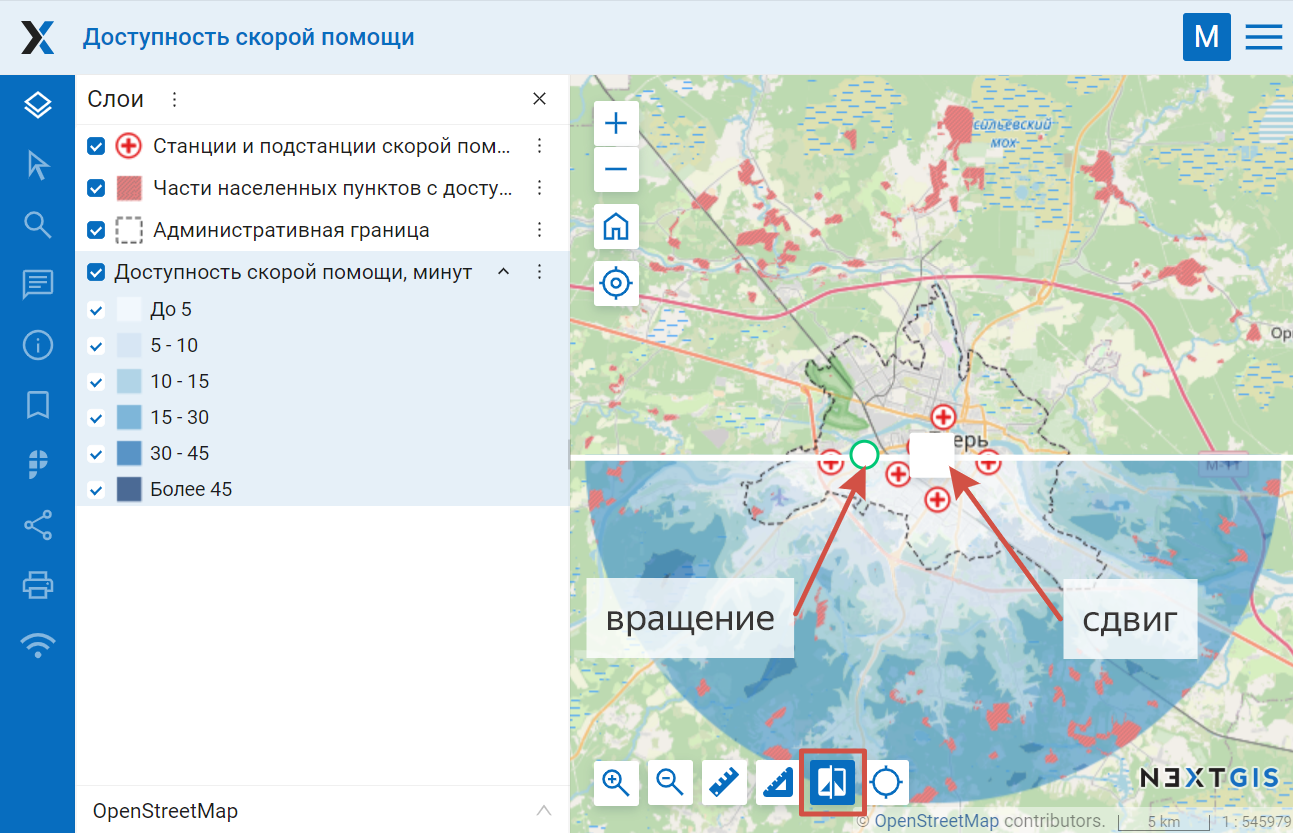
Шторку можно сдвигать, зажимая квадрат по центру, или поворачивать на 90 градусов кликом по кружку на линии.
Шторка дает возможность “заглянуть” под выбранный слой и сравнить его с подложкой или другим слоем на карте. Например, инструмент будет полезен, если мы хотим сравнить изменения на местности по космическим снимкам за разные даты.

Рис. 7.227. Снимок после применения вертикальной шторки¶
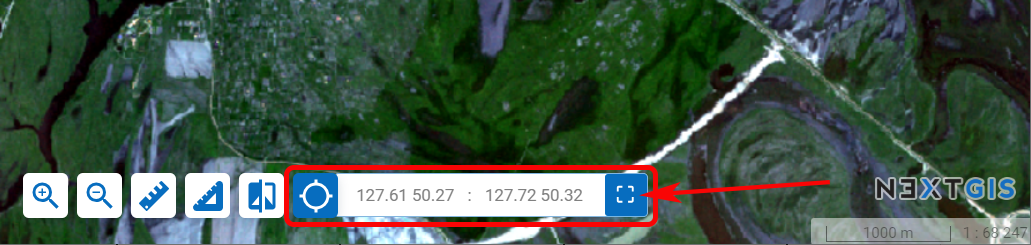
Показ координат/охвата¶
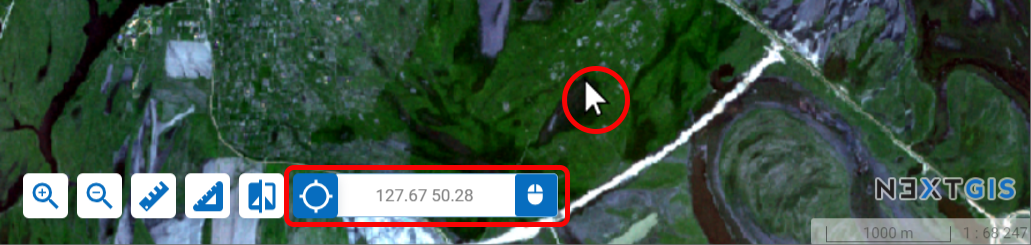
В интерфейсе карты можно включить поле, где будут показаны текущие координаты курсора или охват видимого участка карты. Для этого нажмите кнопку  в инструментах карты.
в инструментах карты.
Иконка справа показывает, что в данный момент отображается в поле и переключает между режимами.

Рис. 7.228. Включено отображение координат курсора¶

Рис. 7.229. Включено отображение охвата¶
7.19.4. Легенда в дереве слоёв¶
В панели  дерево слоёв находится список всех стилей слоёв, добавленных на веб-карту.
дерево слоёв находится список всех стилей слоёв, добавленных на веб-карту.
Вы можете отключать видимость не только слоёв, но и отдельных элементов этих слоёв, снимая галочки соответствующих элементов легенды. Это актуально для больших картографических проектов, где слои содержат множество объектов с различными значениями определённого столбца таблицы атрибутов. Также слои можно перетаскивать внутри дерева, меняя порядок их отображения. При перезагрузке страницы отображение слоёв будет сброшено к изначальному.
Возможности панели слоёв также представлены в видео:
Смотреть на youtube, rutube. Как настроить легенду.
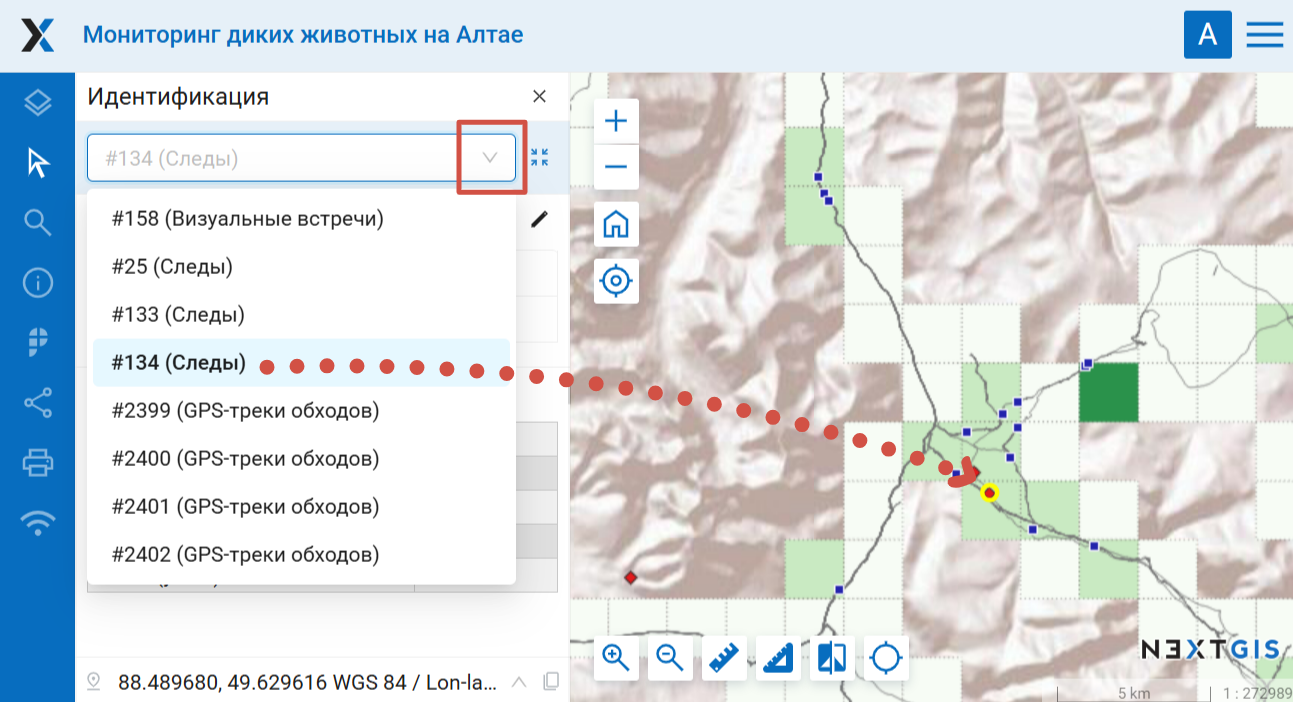
7.19.6. Идентификация объектов¶
Чтобы получить информацию об объектах, расположенных на веб-карте, активируйте  панель идентификации. Теперь по клику на любом месте карты вы получите информацию о расположенных в этой точке векторных объектах или пикселе растра.
панель идентификации. Теперь по клику на любом месте карты вы получите информацию о расположенных в этой точке векторных объектах или пикселе растра.
Если объектов в месте клика несколько (например, линия и лежащая на этой линии точка), то в панели будет отображён объект из слоя, находящегося выше всего в дереве слоёв. Чтобы получить информацию по остальным объектам, кликните на стрелочку вниз рядом с именем объекта и выберите нужный из списка.

Рис. 7.232. Выбор объекта из списка найденных при идентификации¶
Задать, какой радиус вокруг клика учитывается при идентификации и какие параметры объектов отображаются, можно через панель управления.
Вы можете отключить идентификацию для отдельных слоёв и изменить их порядок в настройках веб-карты.
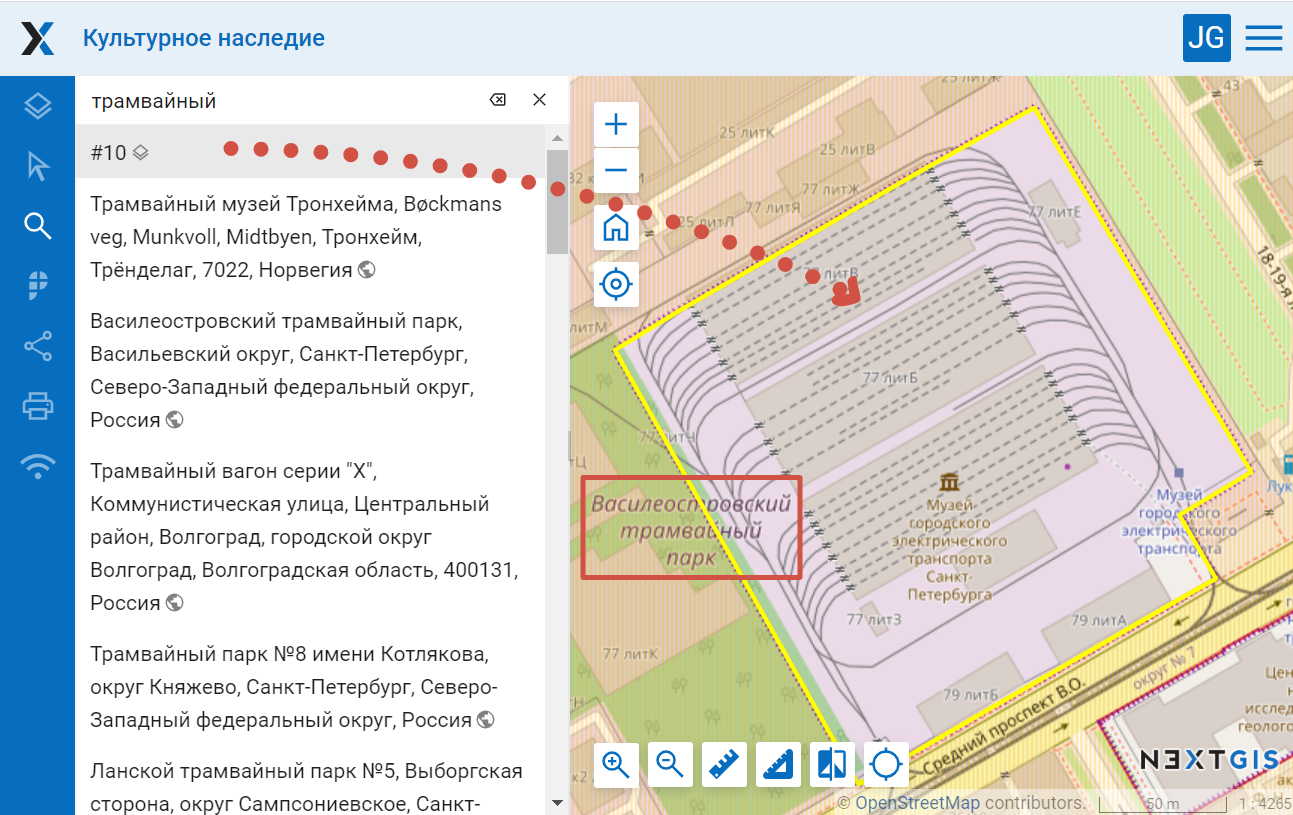
7.19.7. Поиск на веб-карте¶
Поиск на веб-карте производится по:
Координатам
Атрибутивной информации добавленных на карту слоёв
Адресной базе (OpenStreetMap или Яндекс.Карты, в зависимости от настроек адресного поиска).
Результаты появляются по мере ввода и сортируются в этом порядке (координаты - аттрибутивная информация - адресная база). При выборе результата поиска из списка карта осуществляет переход к нему.

Рис. 7.233. Результаты поиска по запросу «трамвайный». На карте открыты атрибуты объекта #10 векторного слоя, где содержится запрашиваемое слово¶
Возможности текстового поиска также показаны в видео:
Посмотреть видео на youtube, rutube.
Поиск по координатам¶
Для того, чтобы найти точку по координатам, в строку поиска следует ввести значения долготы и широты в градусах, минутах и секундах (используйте только прямые кавычки и прямой апостроф) или в десятичном формате, например:
79 W 43 N
W 79 N 43
-79 43 (результаты поиска будут включать две точки: 79 W, 43 N и 43 E, 79 S)
79- 43
-79 W 43 N
79°4'14.08" W 43°4'59.37" N
-79°4'14.08" 43°4'59.37"
-79 4.25 W 43 4.95 N
-79 4.25 43 4.95
79.068493 43.079920
79.068 W 43.08 N
Посмотрите, как работает поиск по координатам, в нашем видео:
Также при открытии таблицы объектов слоя доступна **фильтрация по области**.
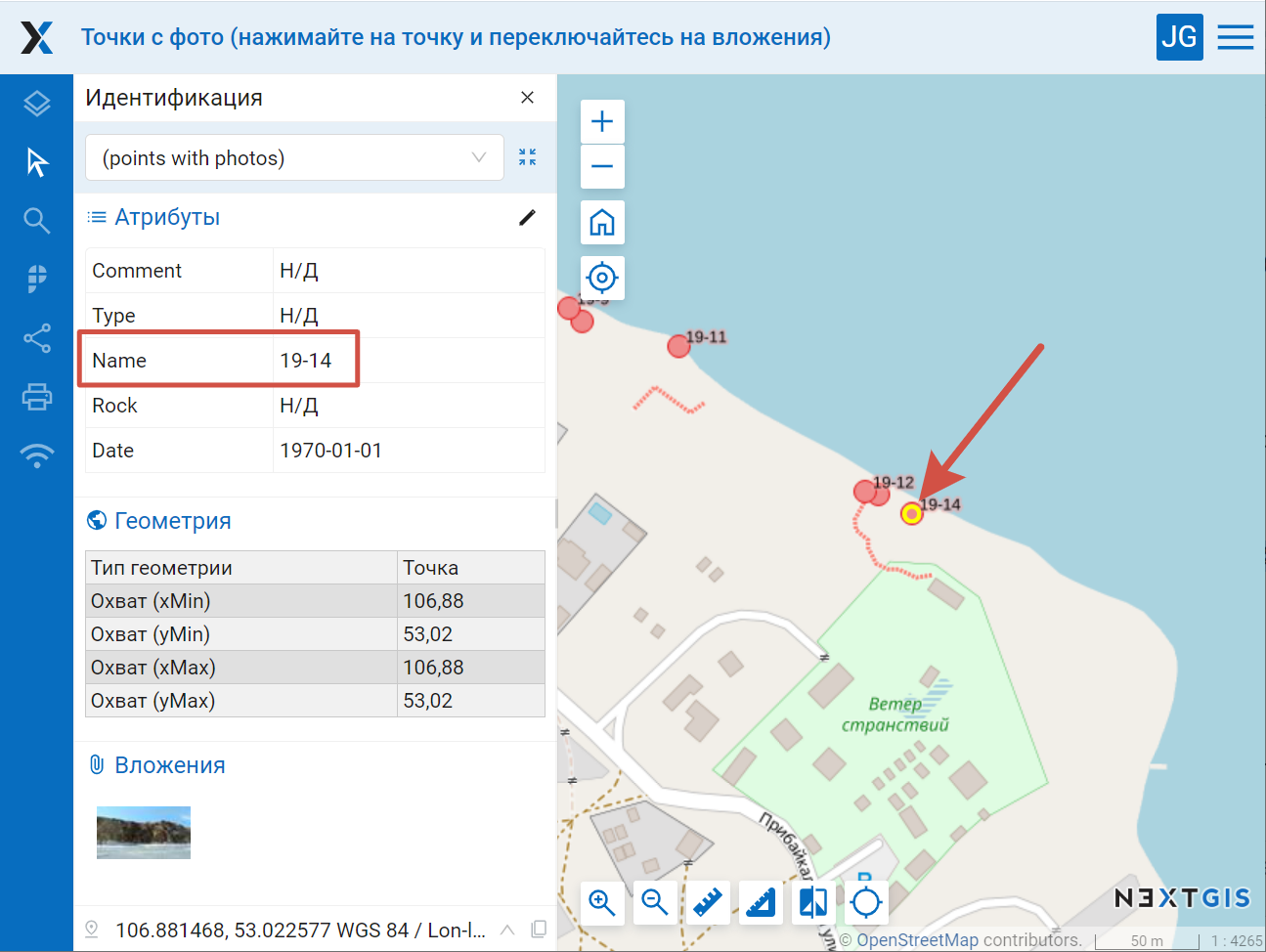
7.19.9. Ссылка на объект карты¶
Самый простой вариант - дать ссылку на область карты с нужными объектами. Это можно сделать через панель
 Поделиться (see Рис. 7.223.). Приблизтесь к нужному объекту на карте и затем скопируйте ссылку.
Поделиться (see Рис. 7.223.). Приблизтесь к нужному объекту на карте и затем скопируйте ссылку.
С помощью специально сгенерированных GET-запросов можно поделиться ссылкой на конкретный объект веб-карты в конкретном слое. Ссылка будет открываться в географическом контексте, который вы можете настроить через веб-карты.
Вам понадобится только создать соответствующие ссылки в соответствующих информационных системах, переходя по которым пользователь сразу будет попадать на карту с искомым объектом и необходимым контекстом.
Такую ссылку может автоматически генерировать ваша связанная с NextGIS Web система.
Установка уровня отображения для ссылки на объект веб-карты работает следующим образом.
При наличии параметра zoom в URL объект должен отображаться на уровне масштабирования, который установлен в параметре zoom.
При отсутствии параметра zoom в URL объект должен масштабироваться по своим размерам, при условии, что эти размеры не слишком малы. Если размеры экстента объекта менее 100x100 метров по длине и ширине, то будет установлен уровень масштабирования веб-карты по умолчанию, если он не меньше 12 уровня. Если изначальный уровень масштабирования веб-карты меньше 12 уровня, то будет установлен уровень масштабирования 12.
Пример:
https://demo.nextgis.ru/resource/6144/display?panel=layers&hl_lid=9213&hl_attr=NID&hl_val=32104
Можно создать такую ссылку и вручную, для этого вам понадобятся:
«Чистая» ссылка на веб-карту: https://demo.nextgis.ru/resource/6211/display?panel=layers
Параметры объекта и их значения:
hl_lid – ID слоя (зайдите в ресурс слоя и посмотрите число, включенное в URL, например https://demo.nextgis.ru/resource/6209 –>
hl_lid=6209);hl_attr – атрибут слоя (название поля атрибутов, из которого берётся значение, например
name);hl_val – значение атрибута.
Также можно добавить:
zoom - степень приближения к объекту (выражается в числах, наименьшее значение 1 - максимальное отдаление).
Итоговая ссылка:

Рис. 7.235. Карта, открывающаяся по такой ссылке. В ссылку включен ID выделенного слоя и аттрибут и его значение, отмеченные в карточке объекта¶
7.19.10. Выбор подложки¶
Для смены картографических подложек служит выпадающий список (см. Рис. 7.223.). По умолчанию имеются следующие подложки:
None
OpenStreetMap
Подложка - это изображение карты, которое предоставляется другими, независимыми сервисами в сети Интернет. На их содержание пользователь влиять не может. Пользователь может выключить подложку, и тогда вместо нее будет показываться белый фон. Если предполагается, что у пользователя слабый канал доступа в интернет, или же Веб-ГИС развернута в локальной сети организации, из которой нет доступа в интернет, то можно работать и без подложки, разместив базовые данные в слоях Веб-ГИС.
Можно подключить к карте другую подложку, как это сделать см. в разделе Веб-карта.
Примечание
Если предполагается работа в сети без доступа к Интернету, то в файле настроек подложек нужно удалить записи про подложки из сети Интернет.