23.8. Легкий фронтэнд для NextGIS Web¶
23.8.1. Введение¶
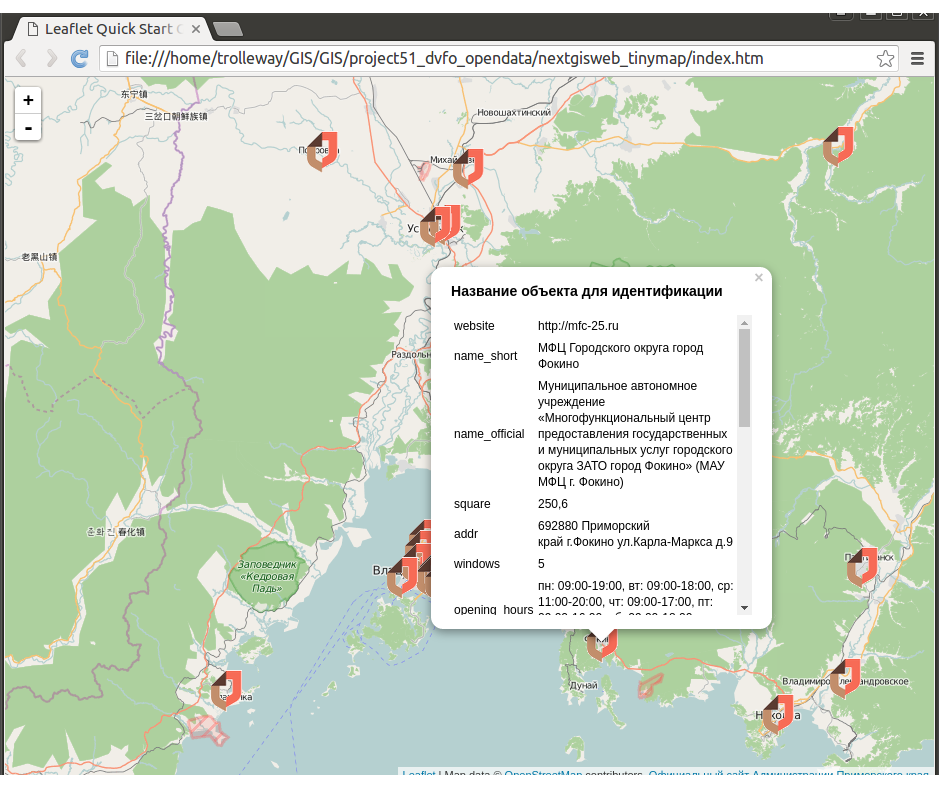
Легкий фронтэнд для NextGIS Web - это несложный картодвижок на основе LeafletJS, который можете разместить на своём веб-сайте, чтобы показывать в нём векторный слой из NextGIS WEB. Слой добавляется в LeafletJS как GeoJSONLayer, в нём работает идентификация, показ названий и фотографий.
Демонстрация: http://nextgis.github.io/nextgisweb_tinymap/
23.8.2. Реализованные возможности¶
[x] Иконки для точек.
[x] Окно идентификации.
[x] При идентификации поля называются по псевдонимам, которые берутся из настроек слоя NextGIS Web.
[x] При идентификации убираются скрытые поля - это берётся из настроек слоя NextGIS Web.
[x] При идентификации показываются название объекта - это берётся из настроек слоя NextGIS Web.
[x] При идентификации показываются фотографии объектов.
[x] Строка атрибуции задаётся к конфигурационном файле.
[x] Функция Leaflet PointToLayer хранится в отдельном файле стиля - при обновлении из репозитория ваш движок не сломается.
[x] При идентификации автоматически выделяются гиперссылки.
23.8.3. Установка¶
Склонируйте репозиторий
git clone https://github.com/nextgis/nextgisweb_tinymap.git
Переименуйте файл config.example.js в config.js
- Откройте файл config.js
Укажите в нём свой NGWLayerURL и строку атрибуции
NGWLayerURL: 'http://example.com/ngw/api/resource/31',
NGWLayerAttribution:'<a href="http://corboration.com/">Источник данных</a>',
Выставите права в NextGIS Web
Допустим, в NGW такая структура:
root
L Classifed data
L Open data
L somefolder 1
L somefolder 2
L data
L Your layer
Выставите в корне: Разрешить - Гость - Ресурс:Чтение - все ресурсы - нет.
Выставите в группе следующей по уровню, то есть в Open data для гостя: Ресурс:Чтение, Структура данных:Чтение, Данные:Чтение. Метаданные:Чтение(?) - распространять.
Переименуйте файл tinymap.mapstyle.example.js в tinymap.mapstyle.js
При необходимости вы можете настроить векторный стиль в файле tinymap.mapstyle.js. Это необязательно.
Охват карты вычисляется автоматически при открытии.